
牙叔教程 简单易懂
原文 How to Get the Screen, Window, and Web Page Sizes in JavaScript
要检测浏览器窗口是横向模式还是纵向模式,可以比较浏览器窗口的宽度和高度。
但是根据我的经验,在这一系列尺寸中很容易混淆:屏幕、窗口、网页尺寸。
我将在本文中讨论这些尺寸的定义以及如何访问它们。
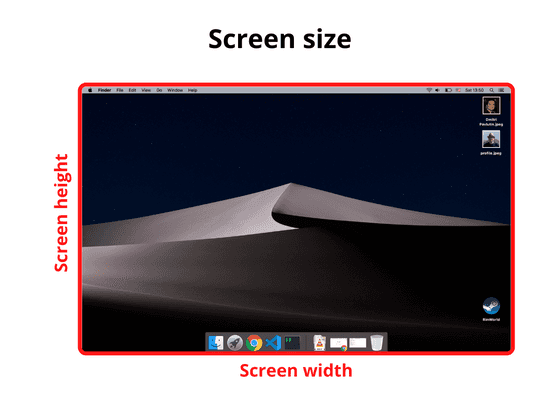
屏幕大小 是屏幕(显示器或移动屏幕)的宽度和高度。

window.screen 是保存屏幕尺寸信息的对象。以下是访问屏幕宽度和高度的方法:
const screenWidth = window.screen.width;
const screenHeight = window.screen.height;
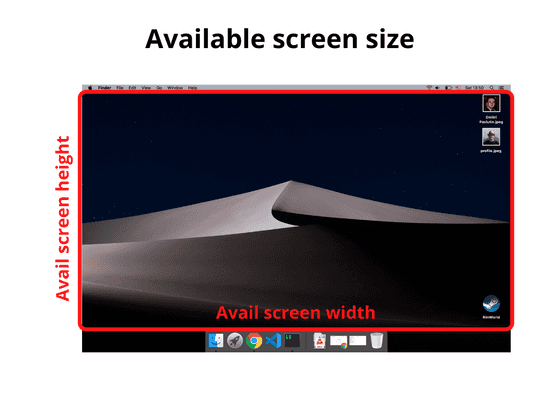
可用屏幕大小 包括活动屏幕的宽度和高度,不包括操作系统工具栏。

要访问可用屏幕大小,可以再次使用 window.screen 对象:
const availScreenWidth = window.screen.availWidth;
const availScreenHeight = window.screen.availHeight;
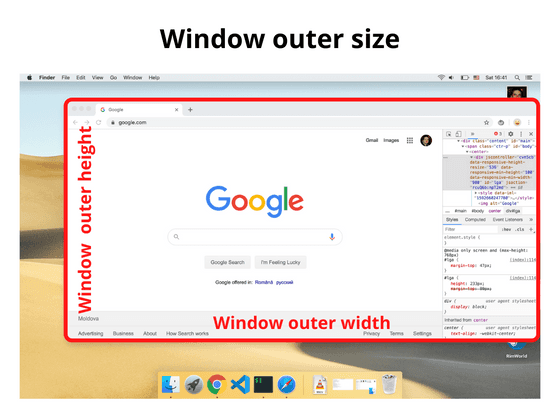
窗口外部大小 包括整个浏览器窗口的宽度和高度,包括地址栏、选项卡栏和其他浏览器面板。

要访问外部窗口大小,可以使用 window 对象上直接可用的 outerWidth 和 outerHeight 属性:
const windowOuterWidth = window.outerWidth;
const windowOuterHeight = window.outerHeight;
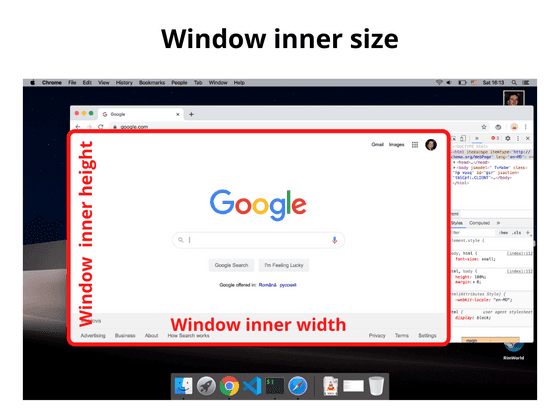
窗口内部大小 (也称为视口大小)包括显示网页的视口的宽度和高度。

window 对象提供了必要的 innerWidth 和 innerHeight 属性:
const windowInnerWidth = window.innerWidth;
const windowInnerHeight = window.innerHeight;
如果想访问不带滚动条的窗口内部大小,可以使用以下代码:
const windowInnerWidth = document.documentElement.clientWidth;
const windowInnerHeight = document.documentElement.clientHeight;
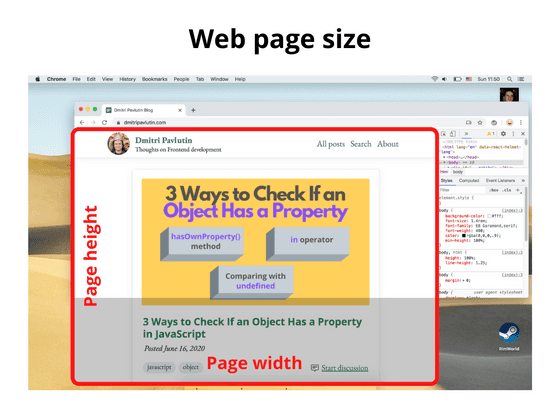
网页尺寸 包括页面内容呈现的宽度和高度。

要访问网页内容的尺寸(包括页面的填充,但不包括边框、外边距或滚动条),可以使用以下代码:
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
如果 pageHeight 大于窗口内部高度,则会显示垂直滚动条。
希望现在您对如何确定不同类型的尺寸有了更好的理解。
屏幕大小 是整个屏幕(或显示器)的大小,而可用屏幕大小 是除去操作系统任务栏或工具栏后的屏幕大小。
窗口外部大小 衡量整个浏览器窗口(包括地址栏、选项卡栏、打开的侧面板),而窗口内部大小 是网页呈现的视口的大小。
最后,网页尺寸是网页及其内容的尺寸。
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者