微信小程序组件关系中,父组件使用子组件需要在父组件index.json中引入子组件,然后在父组件页面中使用,这种组件的对应状态是一对一的,一个组件对应一个页面。如果有一个全局弹窗(登录),那么每个页面引入一次组件会非常麻烦,这里就需要封装全局弹窗,在页面直接引入使用即可。
微信小程序提供全局组件,只需要在app.json中引入组件,该组件就会被注册为全局组件,父组件的json文件不需要引入组件即可使用。

"usingComponents": { "whatStore": "/components/whatStore/index" },
在usingComponents中注册的组件就是全局组件,在小程序的任意页面都可以引入并使用组件

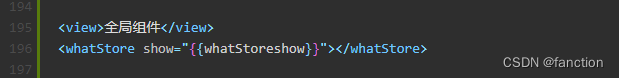
直接将组件写入页面即可,组件的使用方法和普通组件一致。

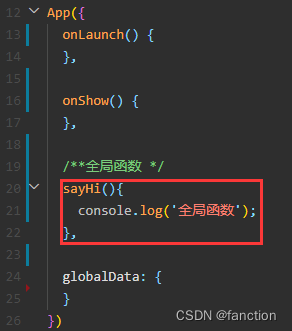
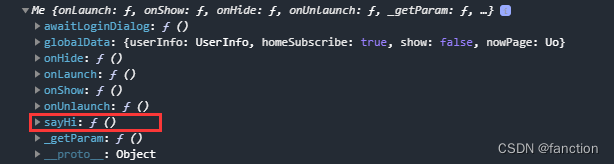
App()必须在app.js中调用,必须调用并且全局只能调用一次,在App()中有应用的的生命周期。全局函数可以写在App()中,通过getApp()获取App()上挂载的方法。

// 页面上使用 let app = getApp() console.log(app.sayHi()); // 全局函数

可以在App()上挂载登录方法,当用户token过期或者未登录时,通过全局函数配合全局弹窗来发起登录,也可以只调用全局函数默认刷新token。

在getApp()上定义的参数为全局参数,都可以在小程序任意页面直接使用,建议将参数添加到globalData上,globalData默认挂载到getApp()身上,在app.js文件内,默认给我们提供了一个globalData对象,该对象就是用来挂载数据或方法的,你也可以直接挂载到getApp(),这个没有特定要求。
案例一
// A页面 let app = getApp() app.globalData.params = '全局参数' // B页面 let app = getApp() console.log(app.globalData.params ) // 全局参数
案例二
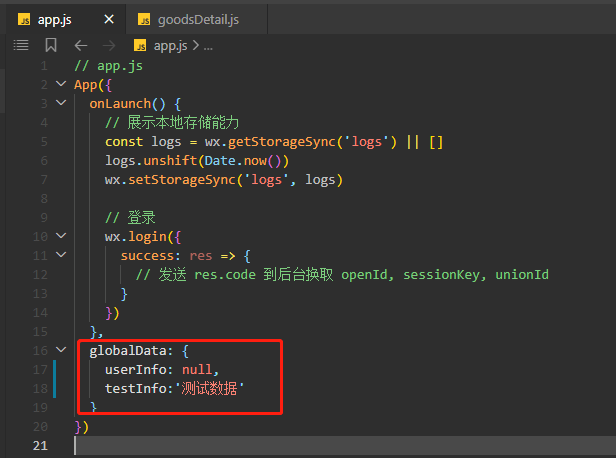
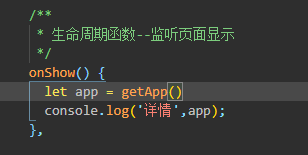
该案例中,直接在globalData创建数据,没有任何挂载,在getApp()中可以直接访问globalData数据

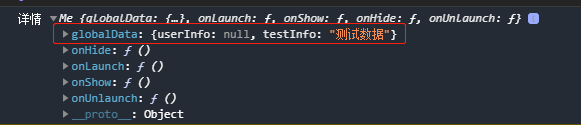
商品详情页调用getApp()

输出结果:

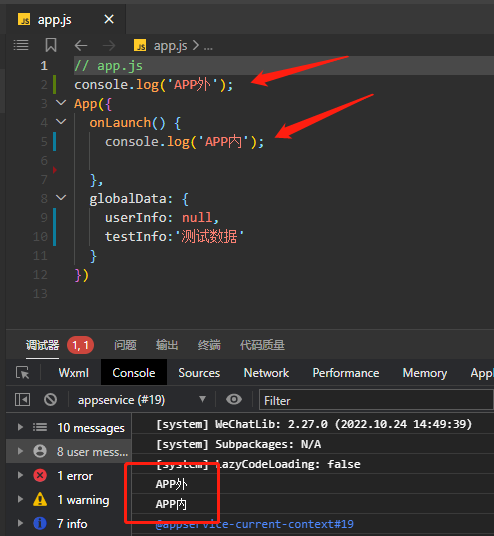
小程序的生命周期一般都写在app.js里面,其实就是小程序初始化的时候,会进入app.js并调用app.js内的属性和方法,例如onLaunch、onShow方法等,我们一般会把初始化的方法写到小程序的生命周期(onLaunch等)内部,但其实方法写到App()外也是可以自动调用的,并且调用的顺序比onLaunch更早,请看下面的例子:

并且,写在App()外的属性和方法也是全局只调用一次,有了这个概念后,我们可以利用这个特性做文章,比如:写一个方法UserInfo,在app.js中new UserInfo(),将UserInfo内的方法挂载到wx实例上就可以做到全局方法调用。
// UserInfo.js var point = null; class UserInfo { constructor(e = {}){ point = this; // wx为小程序的全局的wx实例 const container = wx; if(!container.toLogin){ // 在小程序实例上挂载toLogin ()方法,在页面中可以直接wx.toLogin 调用该方法 container.toLogin = this.toLogin } } toLogin(){ console.log('用户登录方法'); } } module.exports = UserInfo
// app.js import UserInfo from './utils/UserInfo' new UserInfo() // 小程序启动会自动调用app.js内的方法,该调用的顺序在App()方法之前 App({ onLaunch() { // xxx... }, globalData: { userInfo: null, testInfo:'测试数据' } })
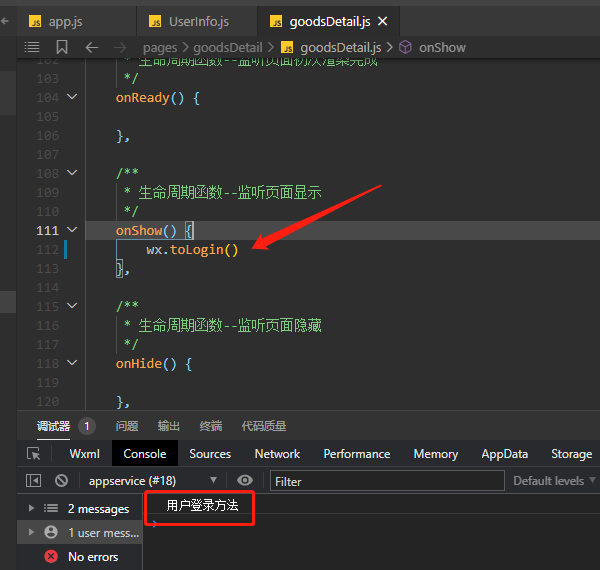
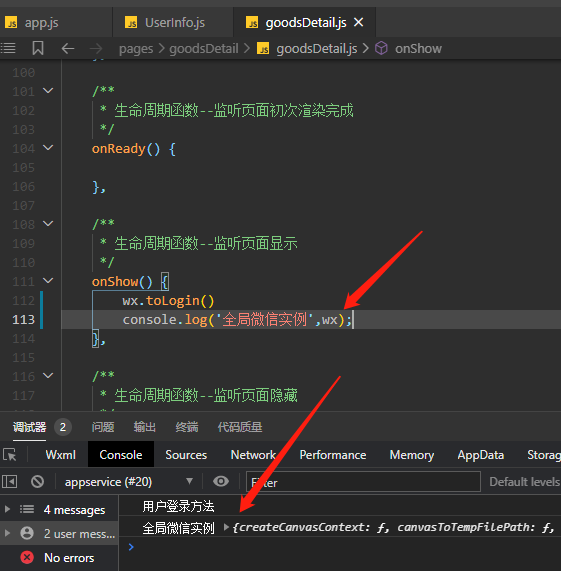
上面例子中,小程序初始化,app.js内new UserInfo在UserInfo类中将toLogin挂载到了wx,那么全局实例wx身上就有toLogin方法,我们可以在任何页面调用wx.toLogin,如下:

如果toLogin是一个用户登录方法,那么我们就可以在任何页面调用wx.toLogin来唤醒登录。
总结:其实就是可以在app.js中默认挂载一些东西,例如:在小程序启动的时候,直接全局挂载封装好的方法,这些方法可以全局调用
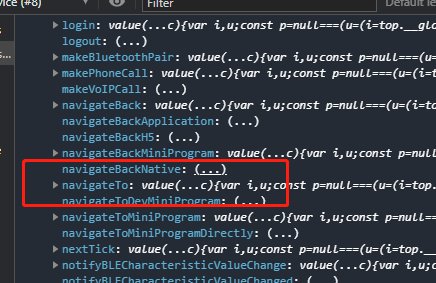
小程序的页面跳转wx.navigateTo为什么可以全局使用,任何页面都能使用wx.navigateTo,其实wx就是微信小程序的全局属性,我们在任何页面都可以打印wx,并且这些wx.xxx的方法都挂载在wx身上


在刚才的案例中,我们将toLogin挂载到wx身上,也就可以使用wx.toLogin调用该方法。
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者