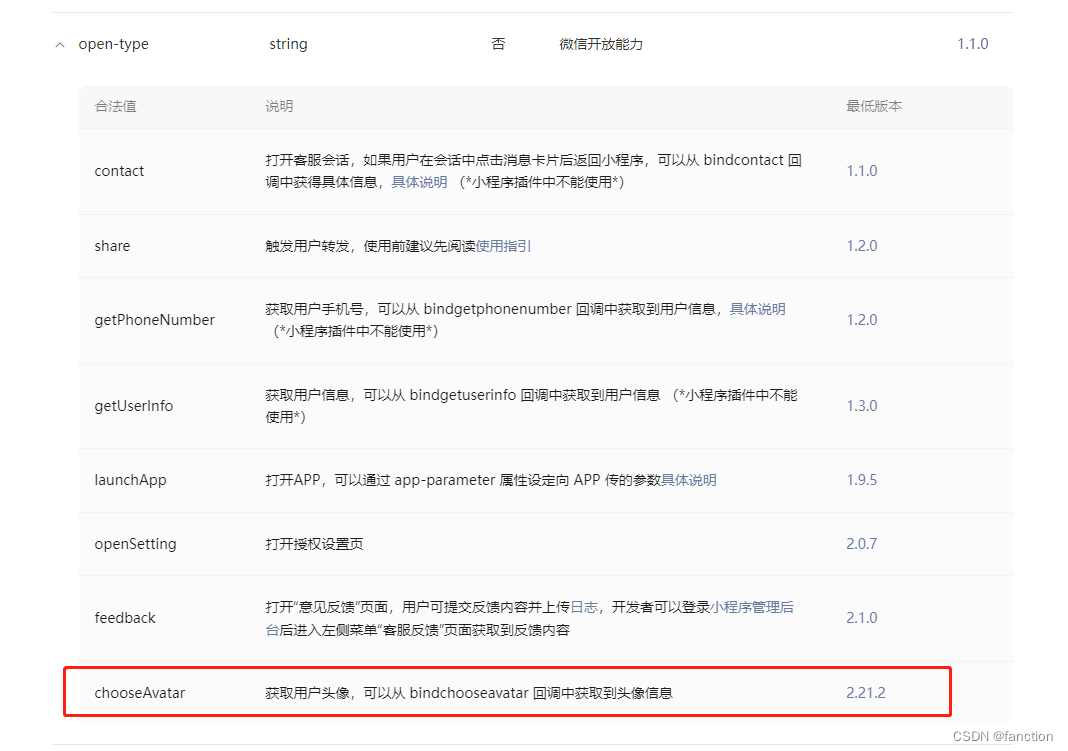
这里主要用到button的open-type功能,官网已有说明:


给button设置open-type="chooseAvatar",来使bindchooseavatar方法生效,在bindchooseavatar指定的函数中获取用户的头像信息
chooseavatar(e){ this.setData({ avatar: e.detail.avatarUrl }) },

该方法触发后会自动弹出提示框,让用户选择头像,用户选择的头像会在bindchooseavatar指定的函数内获取,e.detail.avatarUrl就是当前的头像信息。
 调用修改用户信息接口,传入该路径信息即可。
调用修改用户信息接口,传入该路径信息即可。
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者