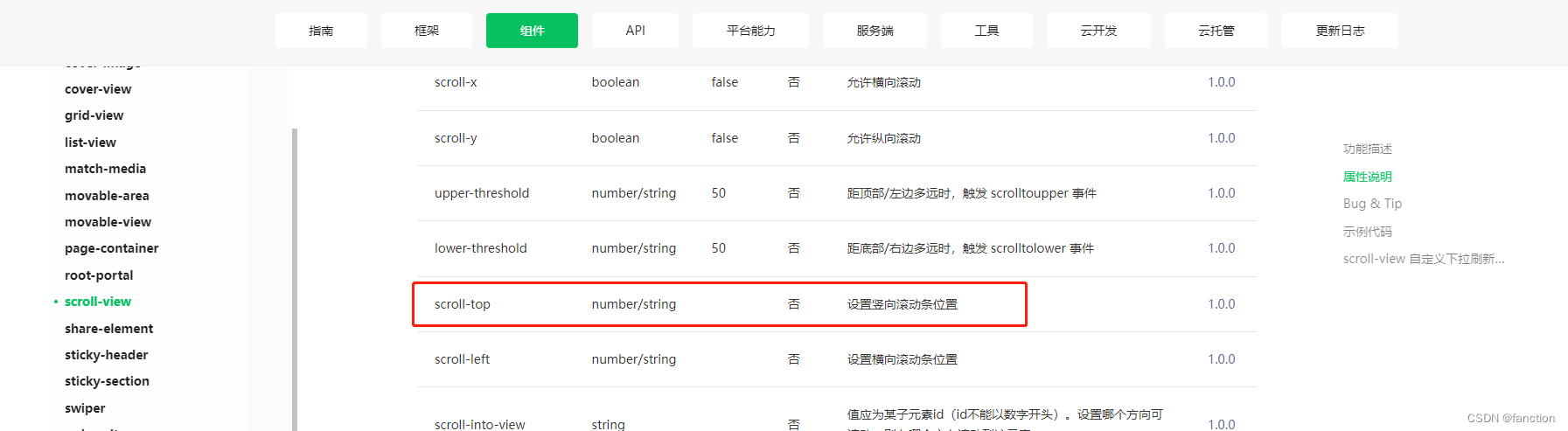
微信小程序官方提供了一个可以设置滚动条位置的方法scroll-top

在实际运用过程中,发现设置了scroll-top无效,滚动条位置并没有发生变化,是因为微信小程序的官方框架处于性能考虑,初始化设置scroll-top不会重新渲染页面,需要将scroll-top的是放在一个事件内执行才可以生效。
这里演示一个切换选项重置滚动条事件的案例:
<scroll-view class="listDetail" scroll-y="true" bindscrolltolower="scrollLower" scroll-top="{ {scrollTop}}" >
data: { // data内不需要设置scrollTop }, // 将scrollTop放在一个事件内执行,切换页面重置滚动条 navTabClick() { this.setData({ scrollTop: 0 }) },
注意:
这种在data内直接设置scrollTop初始化是无法生效的
<scroll-view class="listDetail" scroll-y="true" bindscrolltolower="scrollLower" scroll-top="{ {scrollTop}}" >
data: { scrollTop : 0 } Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者