暂时性死区也就是变量声明到声明完成的区块,这个区块是一个封闭的作用域,直到声明完成。
如果在变量声明之前使用该变量,那么该变量是不可用的,也就被称为暂时性死区。
var 没有暂时性死区,因为var存在变量提升let、const有块级作用域,没有变量提升,存在暂时性死区console.log(a); // 报错 Cannot access 'a' before initialization let a = '东方不败'
console.log(b); // 报错 Cannot access 'b' before initialization const b = '东方不败
console.log(c); // undefined 因为var存在变量提升 var c = '东方求败'
ES6规定,如果代码块中存在let和const命令声明的变量,这个区块对这些变量从一开始就形成了封闭作用域,直到声明语句完成,这些变量才能被访问(获取或设置),否则会报错ReferenceError。这在语法上称为“暂时性死区”(英temporal dead zone,简 TDZ),既代码块开始到变量生命语句完成之前的区域。
案例一
一旦设置了参数的默认值,函数进行生命初始化时,参数就会形成一个单独的作用域,等初始化结束,这个作用域就会消失,这种语法在不设置参数默认值时不会出现。
var x = 1 function f(x,y = x){ console.log(y); } f(2) // 2
上面这个例子中,函数参数这里(x,y = x),这个区域就是单独的作用域,y默认的x变量指向第一个参数x,而不是全局变量x,这里调用f函数,向x传递数值2,y = x 那么 y = 2,打印结果为2
案例二
let x2 = 1 function f2(y2 = x2){ let x2 = 2 console.log(y2); } f2() // 1
调用f2函数,由于未给f2函数任何参数,并且 y2 = x2 形成一个单独的作用域,在这个作用域里x2并未定义,所以x2指向的是外层全局变量x2,y2 = x2 也就是y2 = 1,在这里,函数内部的x2并未起到任何作用。
函数执行的时候会先执行参数,再执行函数体。
// 报错 function f2(y2 = x2){ let x2 = 2 console.log(y2); } f2() // 报错
上面的例子中,如果去掉全局变量x2则会报错,因为变量未声明,给y2赋值了一个未声明的变量,报错。
var xx = 1 function fxx(xx = xx){ console.log(xx); } fxx()
上面这个写法也会报错,由于函数的参数存在单独的作用域,在这个参数作用域内,执行结果为 let xx = xx,给xx赋值一个未声明的变量xx报错。(暂时性死区)
如果函数的默认参数是函数,该函数的作用域也要遵循这个规则。
let foo = 'out' function bar(func = () => foo){ let foo = 'come' console.log(func()); } bar() // out
这个例子中,函数的参数是func默认值是一个匿名函数,返回值为变量foo,由于函数参数这里形成一个单独的作用域,在这个作用域里面并没有定义变量foo,所以foo会指向外层全局变量foo。如果去掉全局变量foo='out'报错,赋值了一个未声明的变量。
应用
可以利用这个特性写一个参数默认值错误抛出,如果参数并未传参则抛出一个错误。
function throwErr(){ throw new Error('参数不得省略') } function omits(mustfn = throwErr()){ return mustfn } omits(); // 未传参抛出错误 : 参数不得省略
调用omits函数未传参数,该函数就会默认调用throwErr()函数并抛出错误。
如果将参数默认值设置为
undefined则表示该参数是可以省略的。
arguments
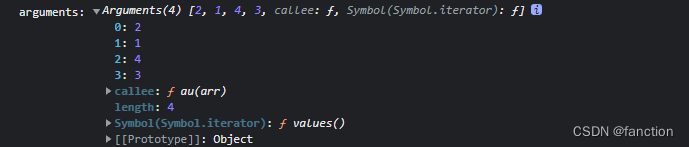
arguments可以获得函数的参数值以及函数信息(name、length)等
function au(arr){ console.log('arguments:',arguments); } au(2,1,4,3)

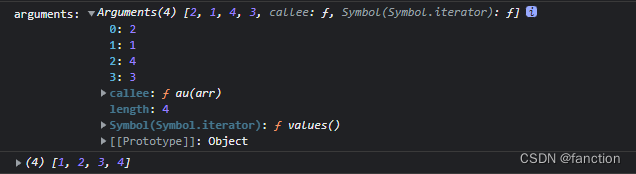
可以通过数组方法对函数参数进行操作,例如排序。
arguments对象不是数组,而是一个类似数组的对象,为了使用数组的方法,必须使用Array.from先将其转为数组。
function au(arr){ // 通过数组方法对函数参数进行排序 return Array.from(arguments).sort(); } console.log(au(2,1,4,3)) // [1,2,3,4]

rest参数
ES6提供了rest参数,语法:(...变量名),其实就是剩余运算符,通过rest参数就可以很容易的对函数参数进行操作,并且rest的参数是一个真正的数组。
// resy参数(剩余运算符) function residue(...val){ console.log(val); // [1,2,3] } residue(1,2,3)
rest参数(剩余运算符)只能放到最后一位,否则报错
// function residue2(...val,b){} // 剩余运算符不是最后一位,报错 function residue3(c,...val){ console.log(c,val); // 1 [2,3,4,5] } residue3(1,2,3,4,5)
上面arguments完成的参数排序,使用rest可以很轻松的做到,并且语义更强,更方便阅读。
let au2 = (...val) => val.sort() console.log(au2(2,1,4,3)); // [1, 2, 3, 4]
ES5开始,函数内部可以设定为严格模式: function s(){ 'use strict'// 严格模式 }
// es5严格模式 function s(){ 'use strict' // 严格模式 // 代码..... }
ES6做了修改,规定只要函数参数使用了默认值、解构赋值、扩展运算符,那么函数内部就不能显示设定为严格模式,否则报错。
// es6严格模式 报错,因为设置了函数默认值 function s2(a,b = a){ 'use strict' // 代码.....
// 报错,使用了解构赋值 const s3 = function({a,b}){ 'use strict' }
// 报错,使用了剩余运算符 const s4 = (...a) => { 'use strict' }
es6这样设置的原因是,函数内部的严格模式应该同样适用于函数体和函数参数,但是,函数执行的时候会先执行参数,再执行函数体,这样就有一些不严谨的情况,只有函数体中才能知道参数是否应该以严格模式执行,但是函数的参数确是先执行,所以es6修改了函数参数关于严格模式的行为。
function s5(val = 070){ 'use strict' return val } s5() // 报错
这一段,函数的默认值是八进制070,严格模式下不能使用前缀0表示八进制,所以报错。
但实际上是因为函数设置了默认参数的原因,函数先执行参数,再进函数体,由于es6限制,报错。
有两种方法可以规避这种限制
第一种:设置全局严格模式
'use strict' function s6(val = 100){ console.log(val); } s6() // 100
第二种方法:把函数嵌套在一个无参数的立即执行函数里
const s7 = () => { 'use strict' let a; return (function(val = 200){ return val })() } console.log(s7());
匿名函数的调用方法:在上述例子
(function(val = 200){return val})()中,将整个return的函数用()套起来,尾部加一个()调用即可,()在函数中代表调用。
案例源码:https://gitee.com/wang_fan_w/es6-science-institute
如果觉得这篇文章对你有帮助,欢迎点亮一下star哟
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者