给函数或者属性定义类型的时候,类型是固定的,当业务发生变动时可能不好维护,例如:函数类型固定为string,后续需求更改不好维护,比如需要传入number类型,那么这个函数就不适用了
function add( val : string) : string{ return val }
为了解决这个问题,可以使用泛型,在调用的时候确定它是什么类型
function add<自定义>(val : 自定义) : 自定义 {}function add( val : T) : T{ console.log(typeof val); return val
这样就定义好了泛型,这个T返回的数据类型也是T,目前的类型不确定,在调用函数的时候确定是哪个类型。
// 在调用的时候确定,自定义类型为number 传入 数字类型的值 const arr1 = add(1)
// 在调用的时候确定,自定义类型为string 传入 字符串类型的值 const arr2 = add('东方不败')
// 在调用的时候确定,如果不传入类型,系统会自动类型推断 const arr3 = add(true)

输出结果
console.log(arr1); console.log(arr2); console.log(arr3);

在使用泛型的时候可以规定多个,在传入时确定多个值的类型
// 传入 规定参数类型的值 ,返回 规定参数类型的值 function getMsg(val : T , str : S) : [T,S]{ return [val , str] }
此处定义了两个泛型,在传入的时候需要定义两个数据类型与之对应
// 调用 getMsg 规定类型为 string 和 number 传入 字符串和数字 const arr = getMsg('东方不败',100.123)
注意
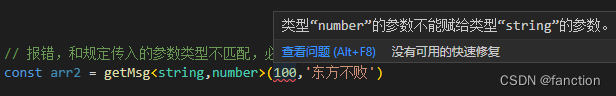
此处传入的数据类型必须跟定义的数据类型位置一致,否则报错
// 报错,和规定传入的参数类型不匹配,必须是第一个参数字符串,第二个参数数字 const arr2 = getMsg(100,'东方不败')

既然泛型是在调用的时候确定其数据类型,那么可以用数字或字符串方法来检测是否可以使用
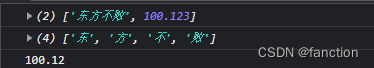
console.log(arr); console.log(arr[0].split('')); // 正常,字符串类型可以使用字符串方法 console.log(arr[1].toFixed(2)); // 正常,数字类型可以使用数字方法

案例源码:https://gitee.com/wang_fan_w/ts-seminar
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者