
在导出表格数据的时候,通常分为两种情况
这里主要介绍接口返回数据导出,关于页面的列表数据导出,请看另一篇:vue3+element表格数据导出
接口返回数据导出,通常需要请求后端接口获取数据,接口返回的数据基本上是乱码的,需要先处理乱码的数据,否则导出来的文件是损坏的,如下

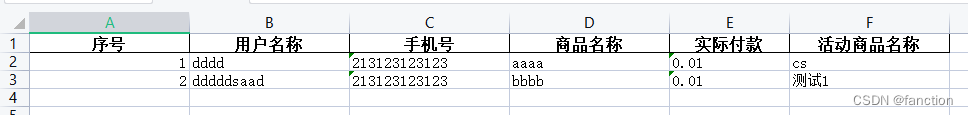
看到这种返回信息,表格数据基本上是已经拿到了,现在只需要做一下数据的处理即可导出表格。
步骤一:解码
在请求接口的位置添加 { responseType: 'blob' } 将信息转码,此处有两种写法:
写法1:
// 导出 export function userTable(params) { return request({ url: '/users/table', method: 'get', params, responseType: 'blob' // 添加 blob 解决乱码问题,或者 arraybuffer }) }
写法2:
export const userTable = (params) => axios.get('/users/table',{params},{ responseType: 'blob' }) // 在请求的后面加一行 { responseType: 'blob' } // 或者 { responseType: 'arraybuffer' } • 1 • 2 • 3
步骤二:请求数据
// 导出 const getTable = async () => { // 请求导出接口 获取到后端返回的数据 let list = await getTableInfo(PageInfo); console.log(list) };
此处得到的返回结果已经成功编译,打印的结果如图所示:

步骤三:导出表格
步骤一配置完后这里可以直接复制,替换一下请求的接口即可
// 导出完整语法 const getTable = async () => { // 请求导出接口 获取到后端返回的数据 let list = await getTableInfo(PageInfo); // content = 导出返回的数据 let content = list; let data = new Blob([content], { type: "application/vnd.ms-excel;charset=utf-8" }); let downloadUrl = window.URL.createObjectURL(data); let anchor = document.createElement("a"); anchor.href = downloadUrl; anchor.download = "表格名称.xlsx"; // 表格名称.文件类型 anchor.click(); window.URL.revokeObjectURL(list); // 消除请求接口返回的list数据 }; }; Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者