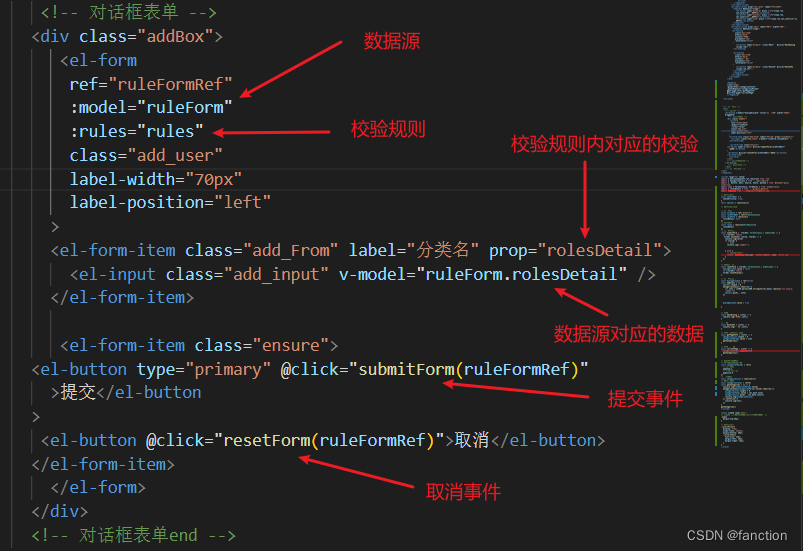
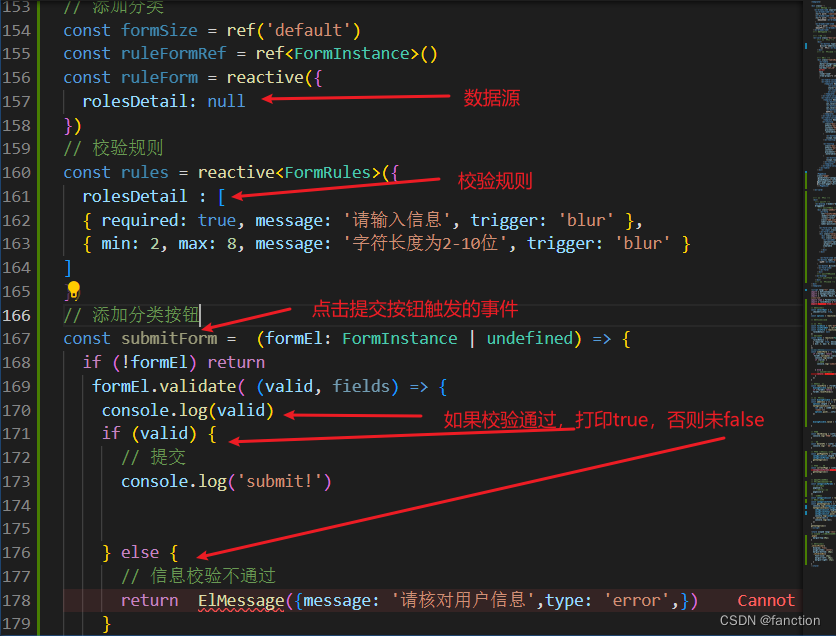
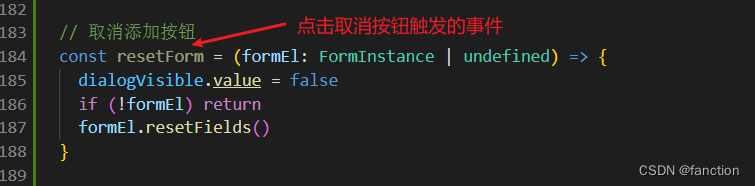
// 页面结构 <el-form ref="ruleFormRef" :model="ruleForm" :rules="rules" class="add_user" label-width="70px" label-position="left" > <el-button type="primary" @click="submitForm(ruleFormRef)" >提交 > 取消 // 数据源 const ruleForm = reactive({ rolesDetail: null }) // 校验规则 const rules = reactive({ rolesDetail = [ { required: true, message: '请输入信息', trigger: 'blur' }, { min: 2, max: 8, message: '字符长度为2-10位', trigger: 'blur' } ] }) // 注意 检验规则需要和数据源同名,否则会出现获取不到数据一直校验失败的情况



Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者