let obj = [ { id:1, title:'zs' }, { id:2, title:'ls' } ]; // 但是我们实际想要的效果是: {id:1,name:'zs'} // 此时可以把对象转为string 然后使用字符串方法替换 console.log(JSON.stringify(obj ).replace('title','name'))
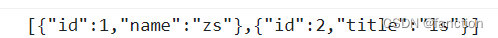
输出结果:
第一个对象的键名已经更改了,但是你会发现,只更改了一个对象的键名,如果想要批量更改对象键名的需要使用 / /g 语法
console.log(JSON.stringify(obj).replace(/title/g,'name'))
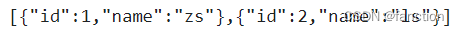
输出结果:

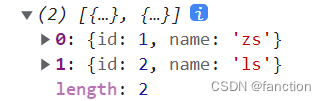
转换完后使用JSON.parse转换成对象即可
完整语法:
console.log(JSON.parse(JSON.stringify(obj).replace(/title/g,'name'))) • 1

ES6提供的新语法replaceAll
replaceAll可以直接匹配并替换所有符合条件的字符串
console.log(JSON.parse(JSON.stringify(obj).replaceAll('title','name'))) Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者