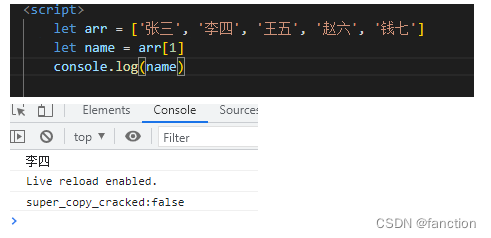
数组正常拿值:
通过数组的索引取值,如果需要全部拿值的话需要遍历获取

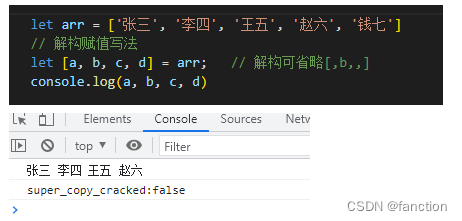
解构赋值的写法:
将数组的对应索引位置的值对应到新的变量上,输出对应变量即可获取到数组对应索引的值
a,b,c,d分别对应到arr数组里的索引:0,1,2,3

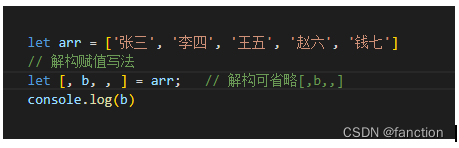
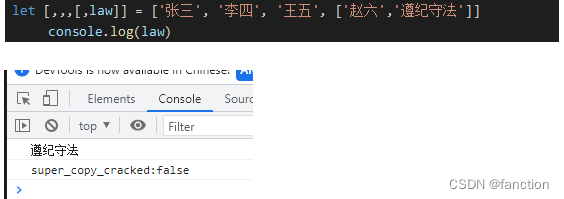
解构赋值的内容可以用 ”,” 省略:


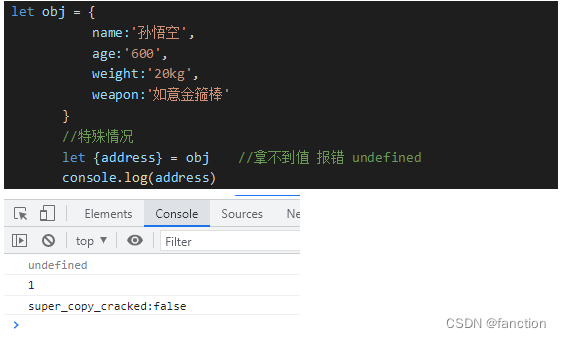
如果定义的变量,对象内无对应属性名,则输出undefined

解构传值:
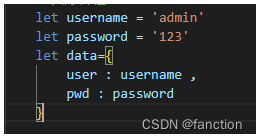
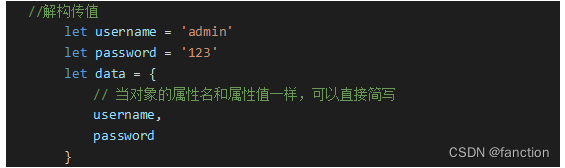
普通的对象传值为变量定义值,对象内部 -- > 属性名:变量名


解构嵌套:
数组在某些情况下是以嵌套的形式展现的,对于嵌套数组的解构语法如下:

对象赋值解构:
普通对象取值写法:以键取值

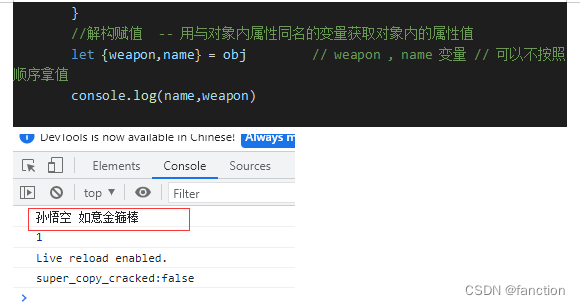
解构赋值:
定义变量,变量的名称与对象内的属性名相同可以直接获取到对象内对应名称的属性值

解构传值:

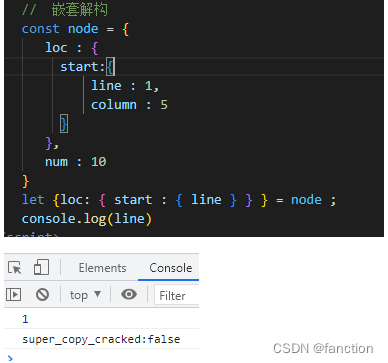
嵌套解构:
对象内部有多个对象嵌套,此时使用解构赋值也可以对应嵌套获取对象内部的值

Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者