想要将 Vue 打包成 App,要借助一些插件工具,例如:Electron、Cordova 等,或者直接利用开发工具,例如:Android Studio、HBuilderX 等。本文的目的是带大家通过 HBuilder 开发工具对 Vue 项目进行打包。
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
Vue权限系统案例
个人博客地址
项目整体使用 Vue+HbuilderX(或者Hbuilder) 开发
使用 Vue 来实现基本页面跳转,增删改查等 app 基本功能,
当需要使用到 app 原生功能则使用一些相关的 UI 框架(如:mui、nutui 等)
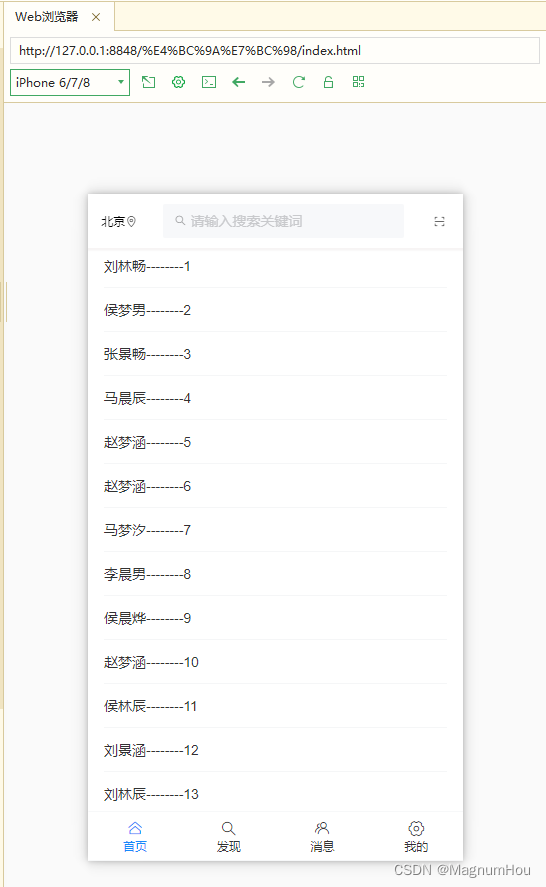
真机调试
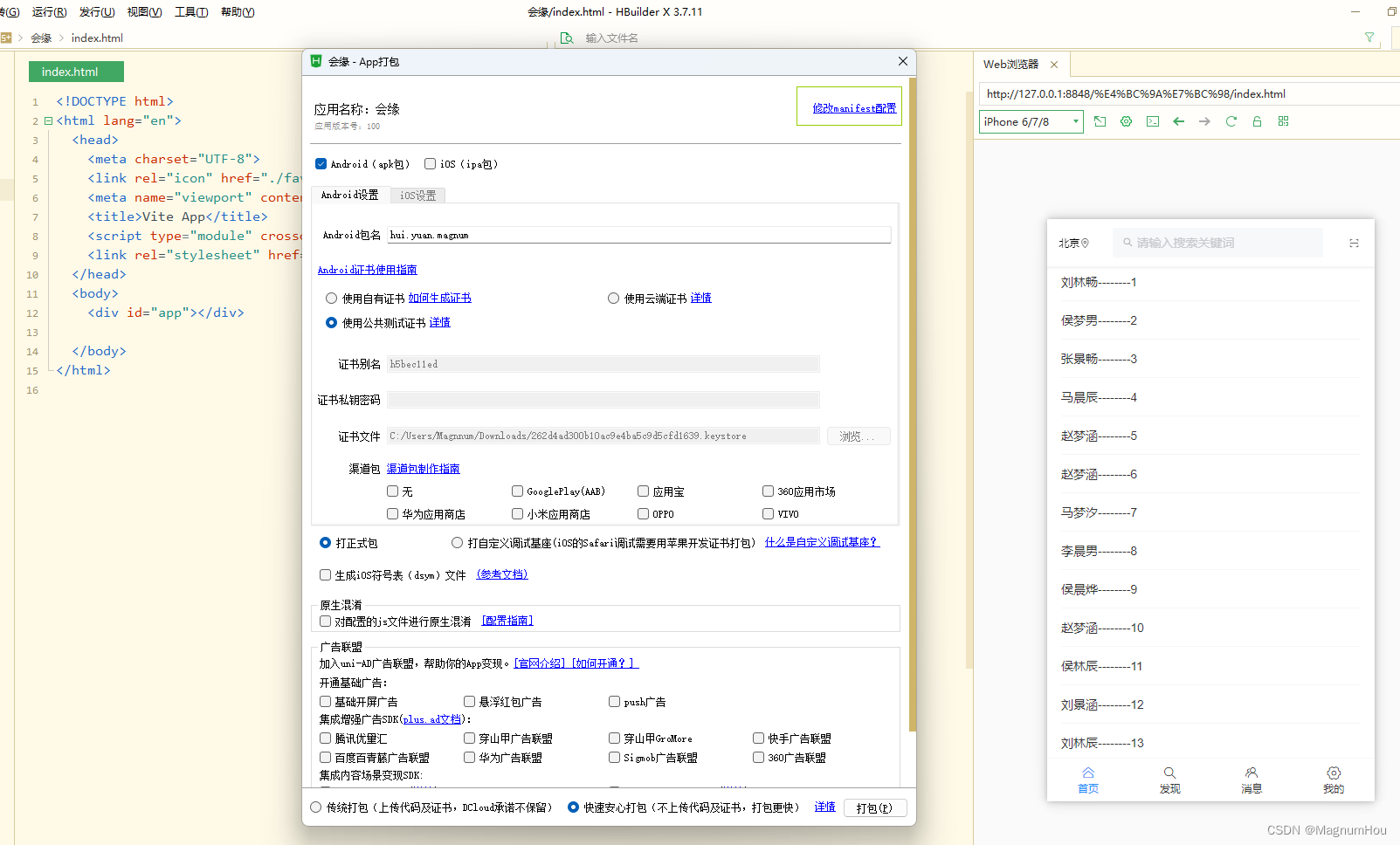
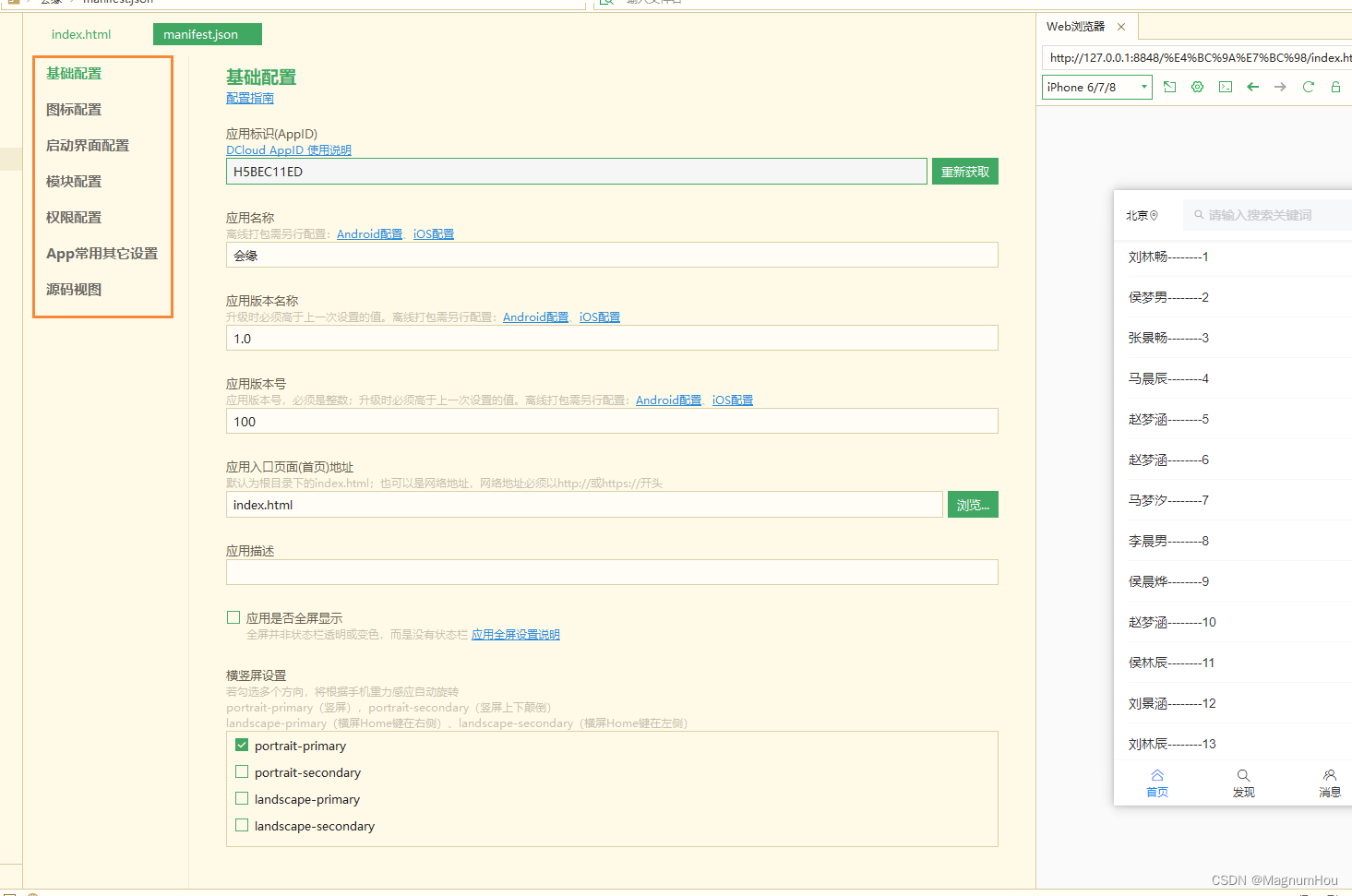
最后通过HbuilderX将vue项目打包成app包

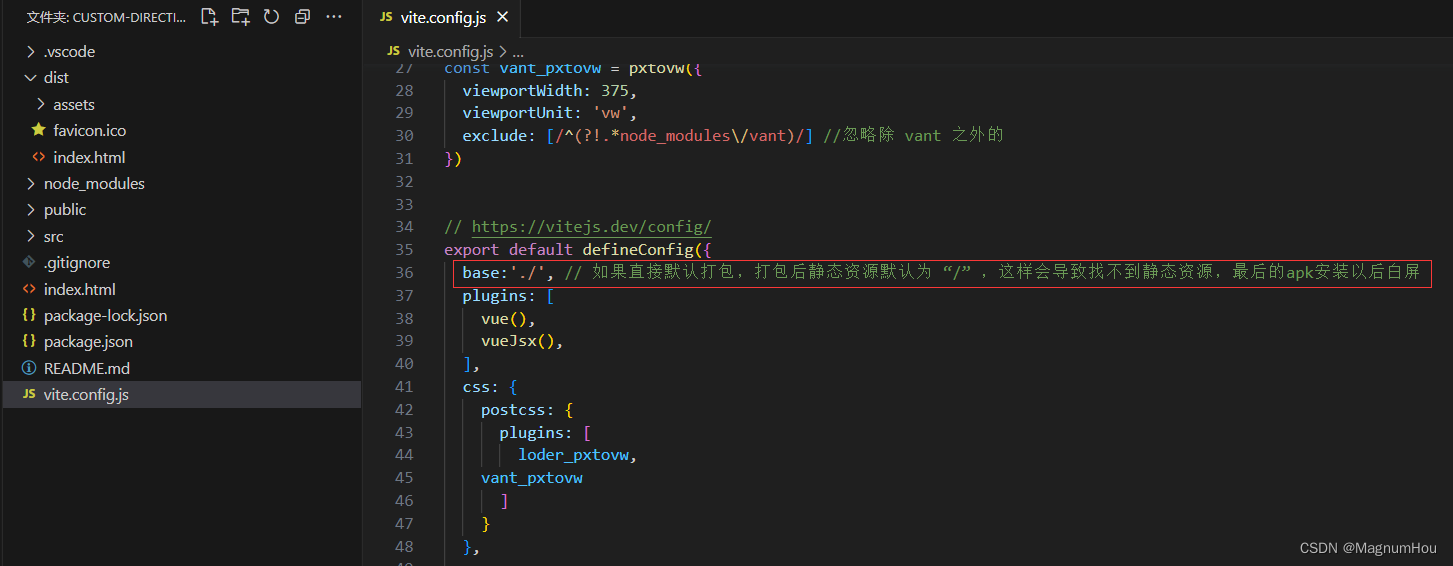
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import vueJsx from '@vitejs/plugin-vue-jsx' export default defineConfig({ base:'./', // 如果直接默认打包,打包后静态资源默认为 “/” ,这样会导致找不到静态资源,最后的apk安装以后白屏 plugins: [ vue(), vueJsx(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } })
如果直接默认打包,打包后静态资源默认为 “/” ,这样会导致找不到静态资源,最后的apk安装以后白屏
npm run build
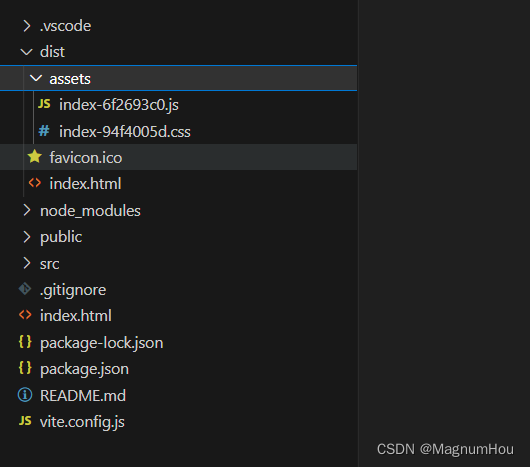
打包后的 dist 目录如图

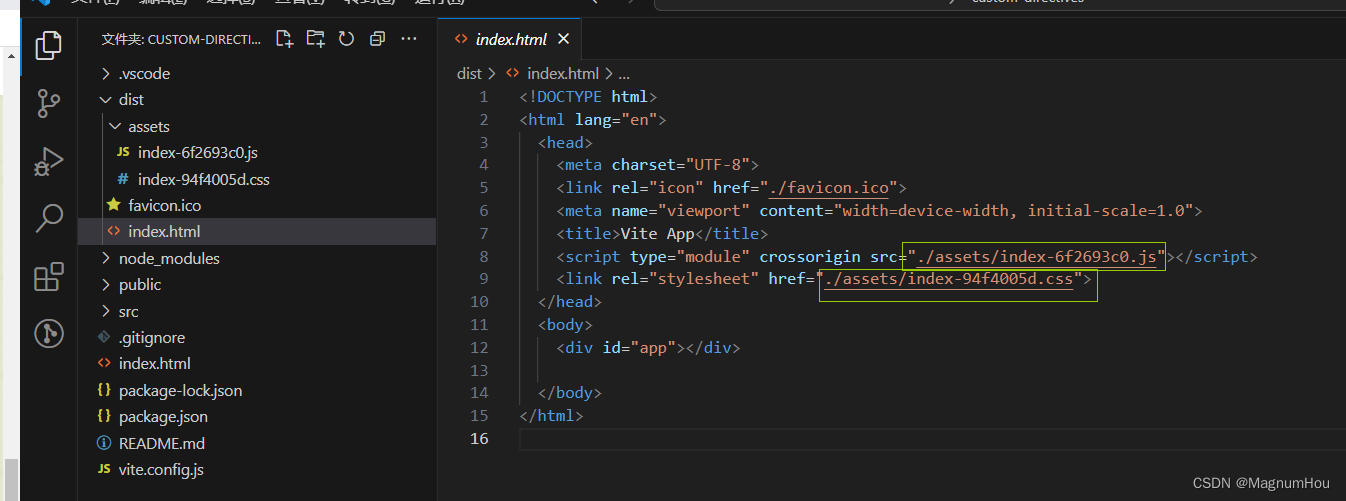
打包以后的index.html文件根目录为 ”./“,其他assets文件夹中的js文件中的静态资源引用都会统一变成 ”./“,可以正确访问。其中index.html如下







npm install -g cordova
创建 Cordova 项目
cordova create my-app
进入项目目录
cd my-app
添加平台,如 Android
cordova platform add android
将 Vue 项目构建成可以部署的代码
npm run build
将构建后的代码拷贝到 Cordova 项目中
p -r dist/* www/
构建并运行 Cordova 项目
cordova build android
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者