json对象
数据格式、数据存储:{“userName”:”admin”,”userName2”:”admin2”}
通过字面量的方式定义对象:
对象分为属性和方法:
属性:描述对象的外在特征
方法:突出对象的功能
一般定义变量是以键值对的形式定义的,如下所示:
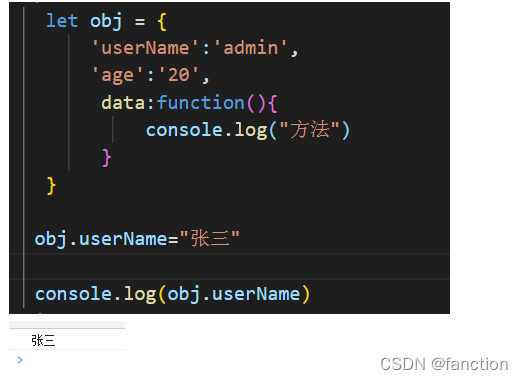
var obj = {
“userName”:”admin”, 属性
doing:function(){} 方法
}

也可以在对象内部定义方法

获取定义的对象可以使用关键字’.’来获取:
取值用”.”来进行调用
console.log(obj.userName)

对象内部方法的调用同理:obj.data()

遍历取值,数组的取值方式:console.log(obj[i])

对象元素读取:console.log(data[“userName”])
存值
obj.userName = “admin” 类似于数组存值
obj.doing = function(){} 方法存值

本质:利用程序去描述一段客观存在的事物
json对象:数据存储(替代关联数组)
面向对象 编程思路(面向对象编程)
对象:
this:特指当前对象,无法直接确定其指向,默认谁驱动this指向谁
面向对象变成
箭头函数没有this子项 箭头函数内部无this指向,默认会指向当前函数的上层
函数:
函数声明式:function name(){}
字面量方式: var fn = function(){}
函数设置参数,没有参数传递不会报错,需要注意
参数:函数定义过程中需要外部传递的变量:形参:(可选参数)(必须参数)、实参、局部变量function内部定义的变量 全局变量
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者