DOM也就是文档对象模型:document object model
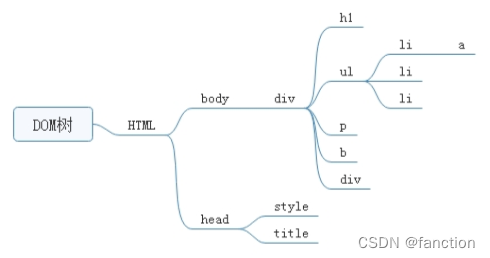
主要用来动态操作HTML的元素节点,dom操作文档是居于DOM树为根据操作的。DOM树为html整体结构框架,其中有各种嵌套标签,最典型的就是以body为主容器,在body内部设置各种元素标签,body在这个时候就是dom里面的主根,其内部的标签为分支。如下图所示:

DOM的节点操作样式大致分为:增、删、改、查
操作DOM的元素时需要获取到元素的节点,类似于css的选择器,通过选择器获取到对应的标签节点。以下是获取元素的几个方法:
document(当前文档的根节点)
document.getElementByid() 按照id获取节点
document.getElementsByClassName() 按照类名获取节点,使用非ID的节点获取,获取的节点为数组。
document.getElementsByTagName() 按照标签名获取节点,使用非ID的节点获取,获取的节点为数组。
document.querySelectorAll() 通过选择器匹配元素 [批量]
document.querySelector() 通过选择器匹配 [单个]
获取到元素属性后可以对其进行操作,操作的方式如下:
方法一:
获取属性 : ele.属性(html) css的属性
设置属性 : ele.属性(html) = “值” css的属性值
方法二:
获取属性:ele.getAttribute(“src”)
设置属性 :ele.setAttribute(“src”,”1.jpg”)
可以理解为DOM操作就是在操作标签的元素,其方法和css样式无异,只不过操作的方式改变了,但效果是相同的。下面是操作元素的样式属性(css样式)style属性
设置样式 :ele.style.css样式属性=”值”
获取样式 :ele.style.css样式(style=””)
DMO操作不仅可以更改元素的样式,还可以对标签增加属性,可以这么理解,DOM操作就是可以更改HTML标签的万能操作,只要获取到id,即可对标签进行操作。
给元素增加属性:
ele.className = “name” 设置name
ele.id = “value” 设置value
ele.dataItem = “xxx”
元素节点操作,除了更改和创建元素的样式之外,DOM操作还提供了增加节点操作,直接创建标签节点。
创建元素节点:
document.createElement(tagName) //节点对象(空标签)
document.createrTextNode=”value” //创建一个字符串(string)
ele.cloneNode(ele) //复制一个节点
ele.appendChile(ele) //追加子节点,创建的节点可以追加到父节点中,例如:创建li追加到ul标签中, 案例:ul.appendChile(li)
删除自身:
ele.remove();
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者