浏览器解析html页面过程中,整个js运行的状态分为三个:
1、loading 页面开始解析的准备
2、interactive 页面解析中
3、complete 解析完成
由于js可以在页面的任何位置写入,所以页面解析遇到js也会对应解析,但是运行到js的时候会导致页面的阻塞,js执行的过程中,终止了html结构编译与渲染。
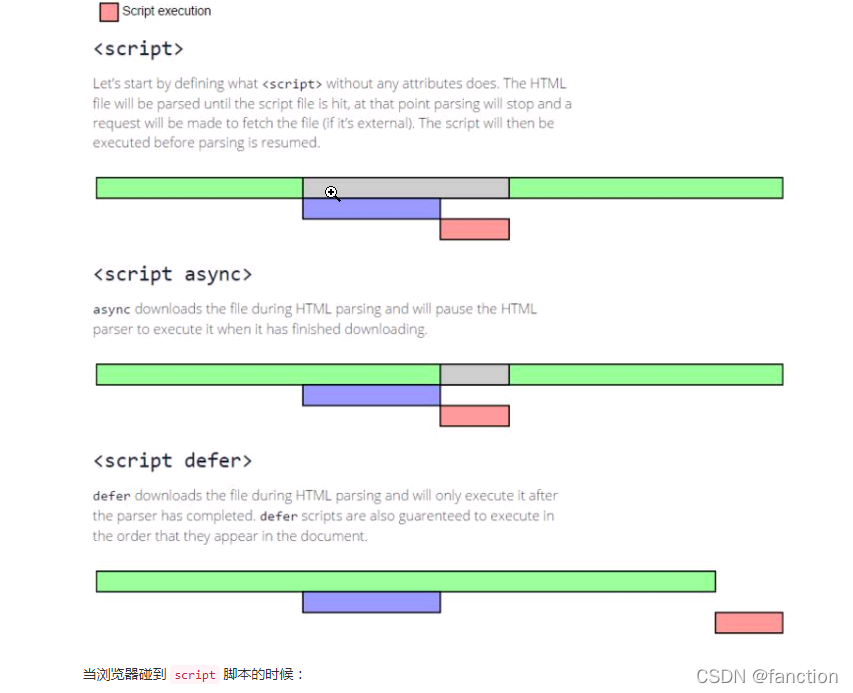
同步引入
同步 下载 -> 执行 (html parsing 暂停)页面阻塞
使用场景:没有模块依赖,防止独立js业务逻辑,体量较小的js代码
使用场景:js 模块文件 有关联,有普通js模块与之关联(1.js 被 2.js关联)
使用场景:js模块依赖1.js 1.js依赖另外一个模块
页面阻塞的前提是不把引入放置在body外和script在body内部

domtree树
创建了document ,节点 、文本,准备将所有节点注入到document中
document.readState = loading;
解析html
1、遇到css(头部样式、link),独立开启一个线程下载 ;创建cssDom继续解析
2、遇到js:
或者
:一边读取一边执行
(异步:独立一个线程),继续解析(边解析边下载),文件下载完毕会立即执行js(js执行,解析停止:html解析阻塞),js执行完毕继续解析。
4、遇到js:
defer(会先下载文件),html解析完毕后再执行js
5、继续解析、img iframe等,会先解析结构;src异步处理下载资源
6、html 结构解析完成
document.readState = interactive:
底层会触发一个事件:DOMContentLoaded(只能用事件监听器绑定)
1、填充图片、资源填充
document.readState = complete
2、html 结构解析+资源解析完毕 自动触发onload
window.onload = function(){
console.log(document.readState)
}
document.readState
onreadystatechange(事件、监听对象的状态变更触发)
监听某个对象状态变更的方法:
docunmet.onreadystatechange=function(){
console.log(document.readState)
}
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者