每一名开发者,都期望有属于自己的技术博客网站,这其中更多的人依赖CSDN、博客园、掘金等去分享技术性文章。本文的目的是带着大家快速搭建一个属于自己的免费博客网站,其实现原理:先用Hexo 把提前写好的 md 文档代码生成静态页面,然后利用码云 pages 这个静态网站托管功能,部署打包好的代码。
先上地址:http://magnumhou.gitee.io/magnum-blog/

注册一个属于自己的 Github 或 Gitee 账号,本文采用 Gitee 演示。
Gitee,俗称 码云,是国内一个基于 Git 的代码托管 和 研发协作平台。
Gitee 官网地址:https://gitee.com/
Gitee 相对于 Github 的优势有以下几点:
由于大家都懂的原因,访问 Github 的速度会非常慢,有时候甚至出现访问失败的情况。而 码云 由于是国内的平台,能够让你体验飞一般的速度。
和GitHub相比,码云除了提供免费的Git仓库外,还集成了代码质量检测、项目演示等功能。对于团队协作开发,码云还提供了项目管理、代码托管、文档管理的服务,5人以下小团队免费。
注册及创建仓库过程大家可以百度,非常简单。
下载地址
选择对应的系统平台,下载后,傻瓜式安装即可。
安装完成后,打开运行 --> 输入CMD命令,回车打开命令行窗口
输入以下Git指令
git --version
出现版本号,即代表 git 安装成功
任意目录下,打开 git bash 命令行,输入以下命令生成公钥:
ssh-keygen -t rsa -C 邮箱
回车出现 (y/n), 输入 y , 连续点击回车,即可生成。
打开目录 C:\Users\Dell.ssh 目录,找到 id_rsa.pub 文件,使用记事本打开:
注意:不同电脑,用户目录有所差异。
返回到浏览器中找到刚刚云端仓库创建完成的 gitee 页面,右上角找到个人信息点开,找到 ”设置“ 并打开,找到左侧栏 ”安全设置“ 中的 ”SSH公钥“
生成公钥的官方指导步骤
默认公钥数量为 0,在 ”添加公钥“ 栏目下,添加 ”标题“ 和 ”公钥“
注:标题名字为自定义 公钥为刚刚用记事本打开的 ”id_rsa.pub“ 文件中的内容
粘贴完成后,点击确定。此时就会显示 ” 您当前的SSH公钥数:1 “。
输入以下指令,进行全局配置:
git config --global user.name "你的用户名" git config --global user.email "你的邮箱"
将纳入版本库的文件,提交到 gitee 远程仓库:
git add . git commit -m 'first commit' git remote add origin 你的仓库地址 git push -u origin master
此时,提交完成,打开浏览器,输入你的仓库地址,刷新即可看到文件。
Node.js® 是一个开源、跨平台的 JavaScript 运行时环境。
Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
Node 下载地址
中文地址
安装过程比较简单,傻瓜式安装即可。
安装完成,打开命令行执行以下命令
node -v
出现版本号,即安装成功。默认自带包管理器 npm,可通过以下命令验证
npm -v
Hexo 是一个快速, 简洁且高效的博客框架. 让上百个页面在几秒内瞬间完成渲染. 具有强大的插件整合系统。
官网地址
全局安装
$ npm install -g hexo-cli
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包
$ npm install hexo
在任意位置创建一个文件夹。打开文件夹后鼠标右键,选择Git Base -> Git Base Here
输入以下指令Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
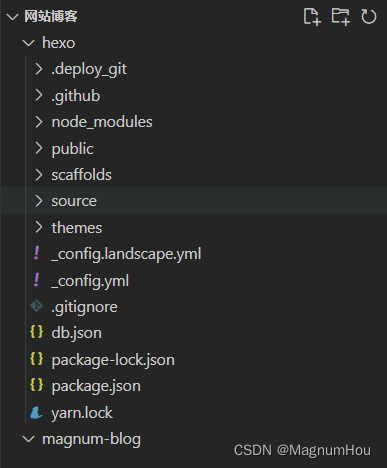
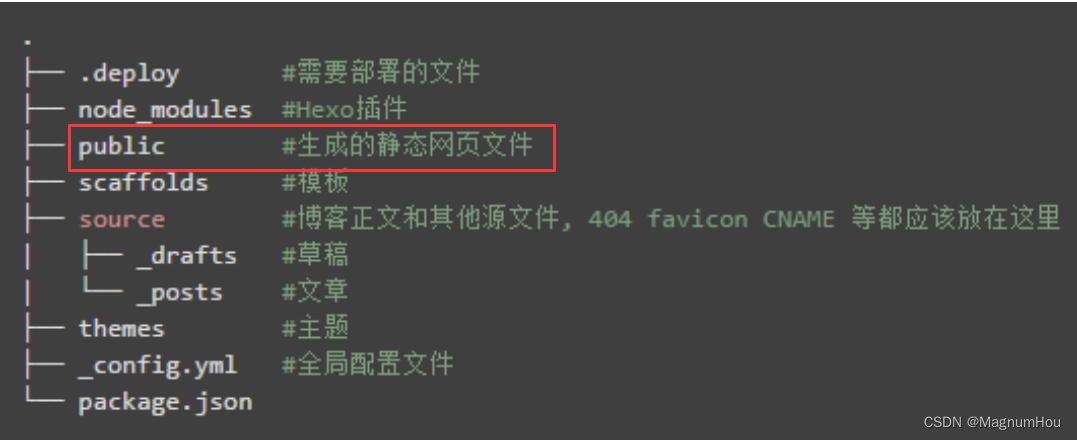
刷新下文件夹 ,会有以下的目录


红框内的文件是需要自己打包生成的
package.json 中的代码:
{ "name": "magnum-blog", "version": "0.0.0", "private": true, "scripts": { "build": "hexo generate", "clean": "hexo clean", "deploy": "hexo deploy", "server": "hexo server" }, "hexo": { "version": "6.3.0" }, "dependencies": { "hexo": "^6.3.0", "hexo-deployer-git": "^4.0.0", "hexo-generator-archive": "^2.0.0", "hexo-generator-category": "^2.0.0", "hexo-generator-index": "^3.0.0", "hexo-generator-tag": "^2.0.0", "hexo-renderer-ejs": "^2.0.0", "hexo-renderer-marked": "^6.0.0", "hexo-renderer-stylus": "^2.1.0", "hexo-server": "^3.0.0", "hexo-theme-landscape": "^0.0.3" } }
相关指令如下
# 安装依赖包 npm install # 构建 npm run build # 启动 npm run server
启动后 输入路径 localhost:4000 到游览器即可看到效果了,类似这样的网站

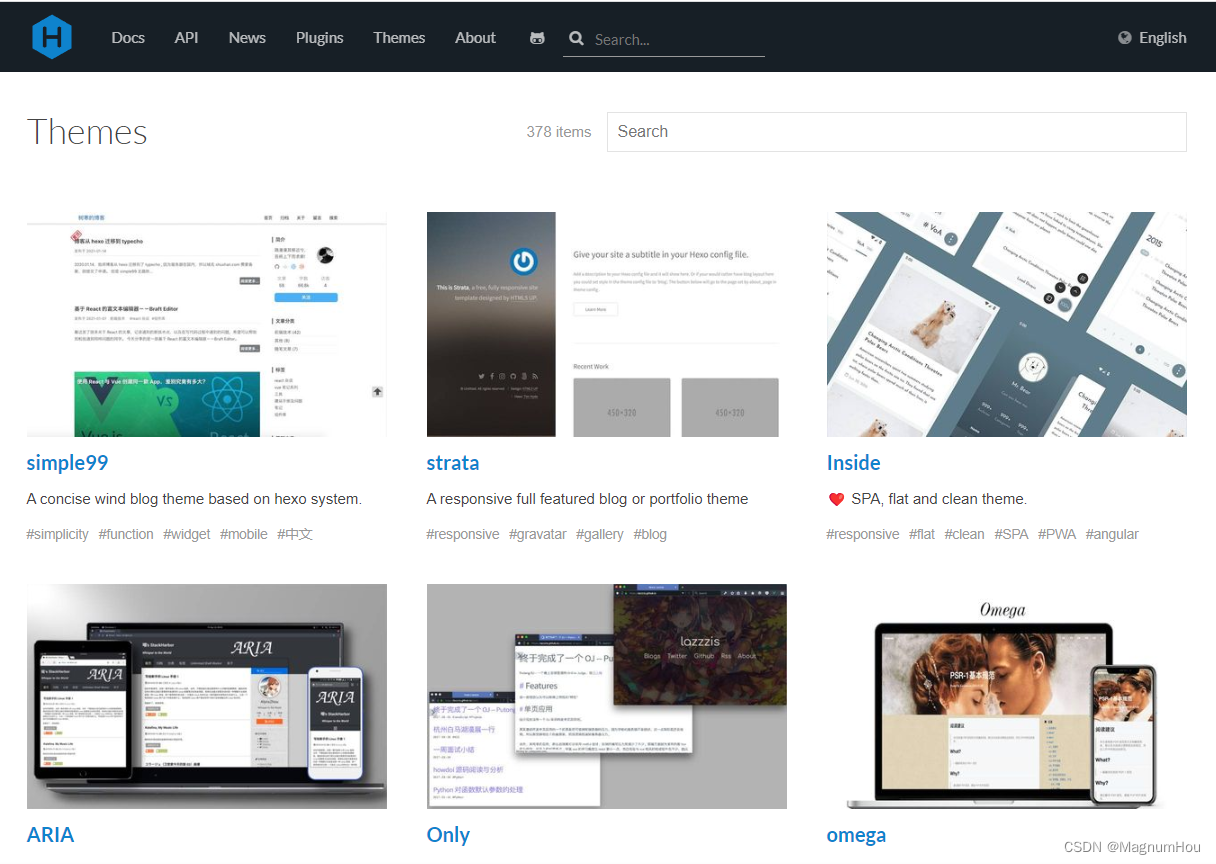
我这里替换了网站默认的主题,地址:https://hexo.io/themes/

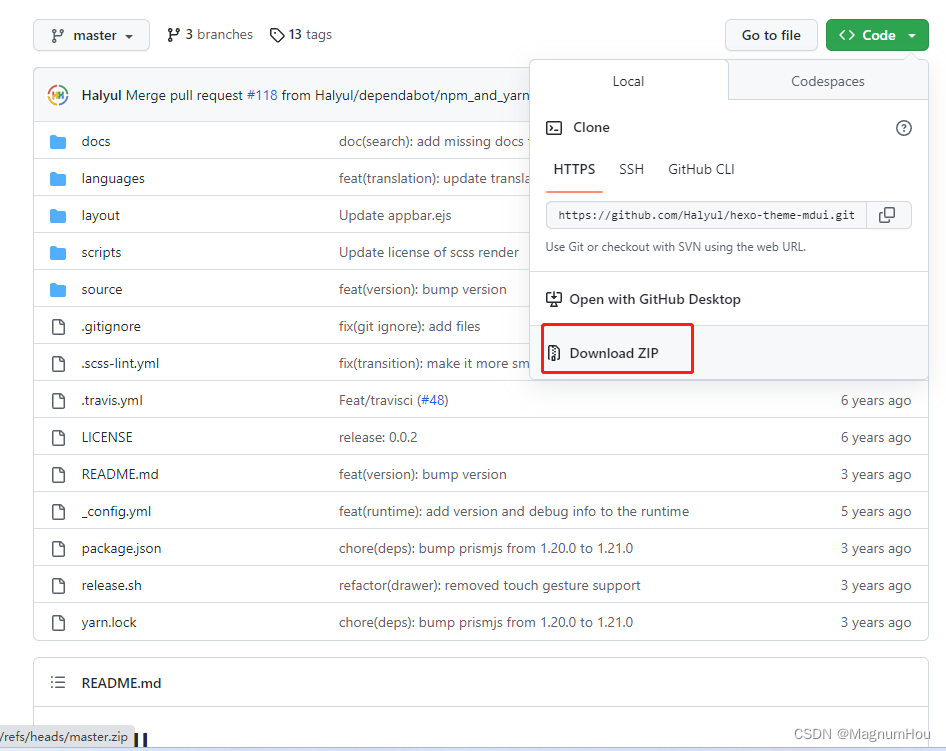
选中自己喜欢的主题了吗?这个时候可以进入到指定主题的 github 中,把它下载下来吧

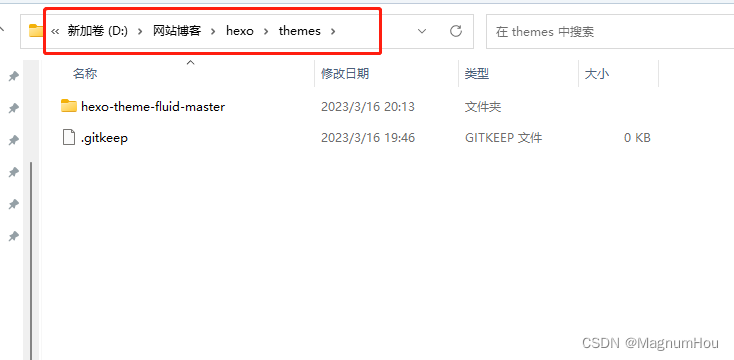
把下载下来的压缩包解压,放到 hexo/themes 中

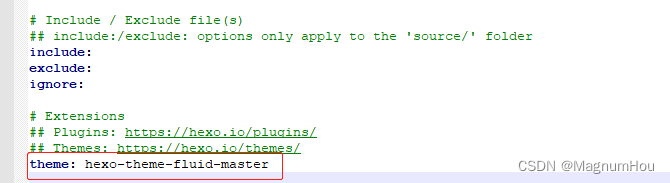
返回上一级,打开_config.yml,将里面 theme 对应的值进行修改

重新执行命令
npm run server
刷新页面,就出现你想要的主题啦!!!
Hexo 中_config.yml 文件的其他配置
选择你习惯使用的 md 工具,去开始你的博客开发之旅吧。
需要注意的是,博客内部开头要加上这些哦!
--- # 文章标题 title: Hello My Bolg # 文章日期格式:2018-05-30 15:20:36 date: # 文章标签 tags: # 文章分类 categories: ---
写一个 home.md 内容如下:
--- title: '我的博客首页' --- 《春江晚景》 竹外桃花三两枝, 春江水暖鸭先知。 茼蒿满地芦芽短, 正是河豚欲上时。
将写好的 .md 文件放入 hexo 文件夹下的 source 目录下的 _posts 文件夹中,可以看到里面有个hello-world.md 文件,这是默认的文章。
启动 npm run server ,刷新页面

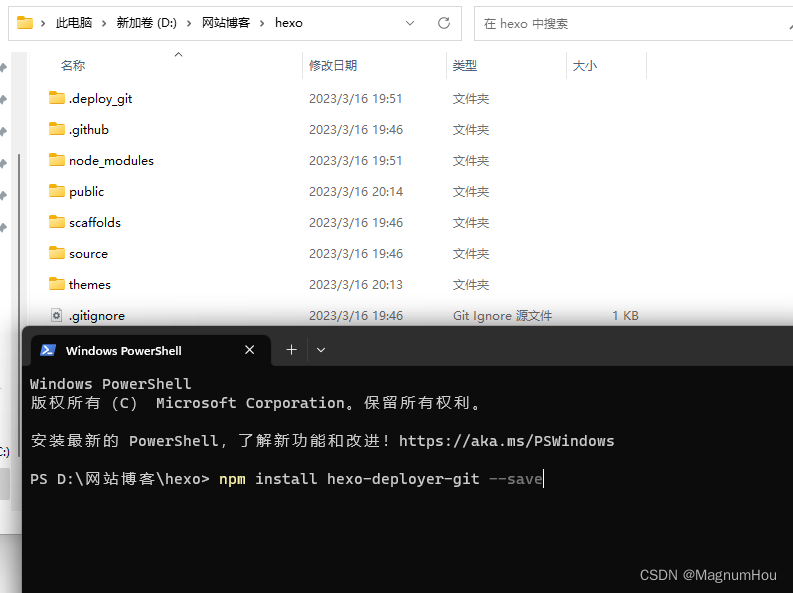
博客目录内右键打开 PowerShell,执行以下命令
# 安装 hexo-deployer-git 插件(将代码推送到码云用) npm install hexo-deployer-git --save

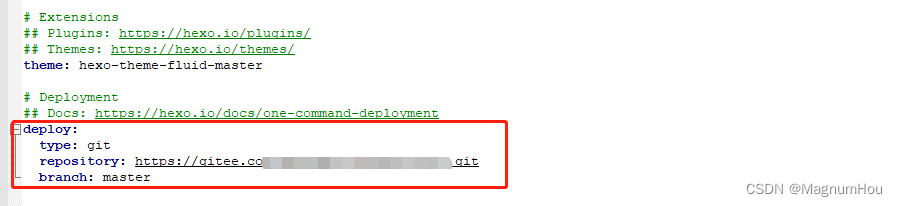
打开 hexo 根目录的_config.yml 文件,修改 deploy 的值

执行如下命令,将代码部署至码云
hexo deploy
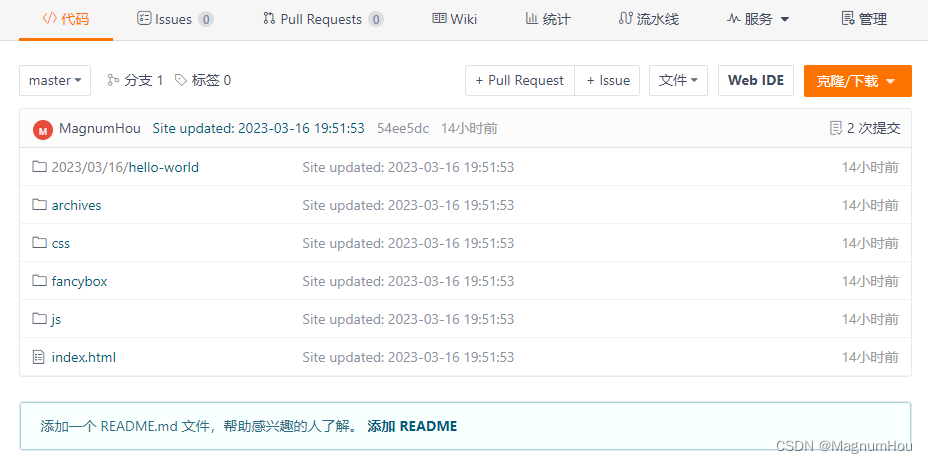
推送完成,去你码云的项目地址,刷新看看,就有了刚刚上传的文件了

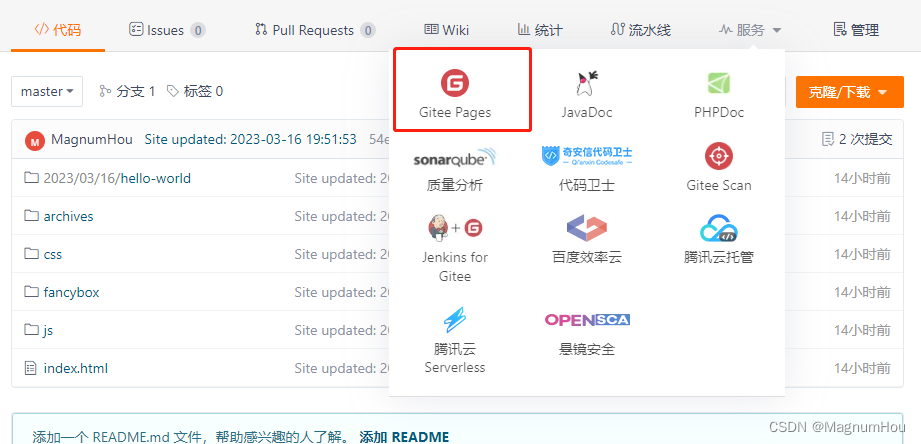
点击“服务”,选择“Gitee Pages”

注意:这一步出于监管原因需要实名认证(需要上传身份证),认证完成后,才可继续操作。
选择指定分支,启动服务,通过点击相关地址就可以查看你的博客啦!!!

Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者