前两天接到一个无线的需求,我这个小白可是忙活了好几天…在页面上有一个连接, 如果用户安装了APP,则点击打开对应的APP如果用户没有安装,则点击打开对应的设置连接.上网搜索了一下,基本都说可以实现,但是实际情况却不乐观.
当然只是其中的一个需求,还有的是现在各类app,分享出去的H5页面中,一般都会带着一个立即打开的按钮,如果本地安装了app,那么就直接唤起本地的app,如果没有安装,则跳转到下载。这是一个很正常的推广和导流量的策略,最近产品经理就提出了这样的一个需求,做一个像今日头条功能一样的带打开app的下载条等等,其他的就不说了!
下面进入我们今天的正题,H5如何打开或者说唤起手机本地的app,纵观百度和Google上面的答案,无非是两种:
第一种方式:
通过在html的a标签里面的href中直接配置android端的scheme,当然,如果有host其他的配置,跟在后面就可以了,android端配置和代码如下:
android端配置:
<data android:host="jingewenku.com" android:scheme="abraham"/>
注:如果这个是配置在启动页要和标签并列在一起,不然运行后手机app的图标会没有;注意scheme协议要小写,否则会有不能响应的异常!
html代码:
Insert title here 打开app
这里我们来看看scheme拼接协议的格式:
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
各个项目含义如下所示:
scheme:判别启动的App。 ※详细后述
host:适当记述
path:传值时必须的key ※没有也可以
query:获取值的Key和Value ※没有也可以
以上就能实现打开本地的app了,当然是在app存在的情况下,否则的话没有反应。
大家可能会问上面的html代码中配置的不是android里面配置的scheme协议吗?我明明没有配置pid,为什么要写这个呢?这是因为我们有些时候在唤起本地app的时候可能会向app传递一些参数,这些参数我们就可以配置在这里,我们只需要在oncreate里面获取就可以了,代码如下:
Intent intent = getIntent(); Uri uri = intent.getData(); if (uri != null) { String pid = uri.getQueryParameter("pid"); }
如果还想要获取android里面配置的scheme协议的话,还可以这样:
Uri uri = getIntent().getData(); if(uri != null) { // 完整的url信息 String url = uri.toString(); Log.e(TAG, "url: " + uri); // scheme部分 String scheme = uri.getScheme(); Log.e(TAG, "scheme: " + scheme); // host部分 String host = uri.getHost(); Log.e(TAG, "host: " + host); //port部分 int port = uri.getPort(); Log.e(TAG, "host: " + port); // 访问路劲 String path = uri.getPath(); Log.e(TAG, "path: " + path); ListpathSegments = uri.getPathSegments(); // Query部分 String query = uri.getQuery(); Log.e(TAG, "query: " + query); //获取指定参数值 String goodsId = uri.getQueryParameter("goodsId"); Log.e(TAG, "goodsId: " + goodsId); }
如何判断一个Scheme是否有效 :
PackageManager packageManager = getPackageManager(); Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002")); Listactivities = packageManager.queryIntentActivities(intent, 0); booleanisValid = !activities.isEmpty(); if(isValid) { startActivity(intent); }
这种方式也是我百度到的最多的方式,但是这样就带来了一个问题了,上面的需求说的是“在页面上有一个连接, 如果用户安装了APP,则点击打开对应的APP;如果用户没有安装,则点击打开对应的设置连接”,这明显就不符合需求了,这只能作为一些个别需求来使用了。
第二种方式:
既然通过在href配置scheme协议不行,那就只能通过js代码来实现了,只有这样才能根据判断实现app有的时候就打开,没有的时候就跳转到下载链接下载。
我们知道,js是无法判断手机是否安装了某款app的,所以我们只能够曲线救国了,我们可以获取时间如果,长时间不能呼起app则默认为没有安装这款app,然后跳转到下载页。当然这不是我想出来的,是网上的各位大佬的想法。在这里又要细分为两种情况了。
1.直接唤醒
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式兼容性较好,如果安装了app,在手机各大浏览器(360浏览器、uc浏览器、搜狗浏览器、QQ浏览器、百度浏览器 )和QQ客户端中,能唤醒。微信、新浪微博客户端、腾讯微博客户端无法唤醒。
代码如下:
点击唤醒demo#zjmobliestart{font-size:40px;} " _ue_custom_node_="true"> 说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。 --> 唤醒浙江移动手机营业厅! function applink(){ return function(){ var clickedAt = +new Date; setTimeout(function(){ !window.document.webkitHidden && setTimeout(function(){ if (+new Date - clickedAt window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com'; } }, 500); }, 500) }; } document.getElementById("zjmobliestart").onclick = applink(); " _ue_custom_node_="true">
2.点击唤醒
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面。兼容性一般:在手机各大浏览器(360浏览器、uc浏览器、搜狗浏览器 QQ浏览器、百度浏览器 )能唤醒。微信、QQ客户端、新浪微博客户端、 腾讯微博客户端无法唤醒。
代码如下:
直接唤醒demo#zjmobliestart{font-size:40px;} " _ue_custom_node_="true"> 说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面 兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。 --> 唤醒浙江移动手机营业厅! function applink(){ window.location = 'zjmobile://platformapi/startapp'; var clickedAt = +new Date; setTimeout(function(){ !window.document.webkitHidden && setTimeout(function(){ if (+new Date - clickedAt window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com'; } }, 500); }, 500) } applink(); " _ue_custom_node_="true">
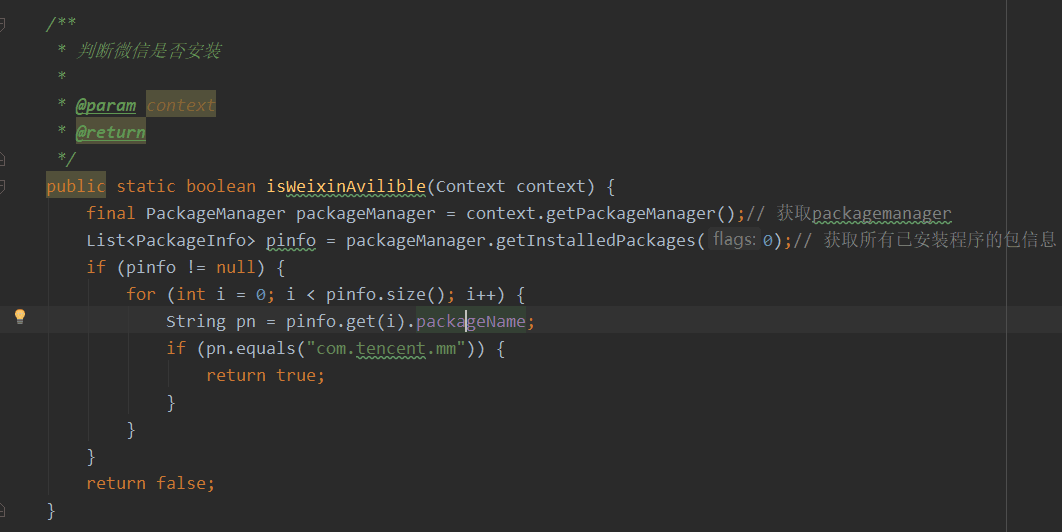
这样就完成了我们的需求了,在这个过程中,也遇到了很多热心人的讲解,这里记录一下,刚开始有人没理解我的需求,以为我是在android端来实现,让我通过包名的方式来检验app是否安装,这里记录一下方法,代码如下:

更多方法请查看我的工具类: CommonUtilLibrary
还有的就是以为我是要在app里面通过加载webview的形式来唤起本地的app,这里也记录一下,代码如下:
webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Uri uri=Uri.parse(url); if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){ String arg0=uri.getQueryParameter("arg0"); String arg1=uri.getQueryParameter("arg1"); }else{ view.loadUrl(url); } return true; }});
还要注意的是,如果是在微信中唤起本地app,手机的微信中,是利用微信内置的浏览器(你可以将之前获取的页面在服务器上的地址发给你的任何联系人,点击发送的消息即可打开网页)打开那个简单的HTML页面,注意:直接打开scheme://host/datastring是不可行的,微信不会把这串字符解析成网址,必须包装成网页才能借助微信的浏览器打开。进入后就是我们刚刚设计的页面。这个时候,直接点击“启动应用程序”是不会唤醒之前安装的APP的,因为微信做了屏蔽,你需要在右上角的菜单中选择“在浏览器中打开”。这个时候,有些浏览器就可以唤醒,有些浏览器则不行,比如笔者测试机MX4上的内置浏览器不行,UC浏览器就能唤醒。
部分浏览器不能唤醒,笔者查阅了很多资料也不能彻底解决,我现在唯一能想到的是将遇到问题的浏览器让前端做一个判断,提示不支持,应该使用什么浏览器。如果有读者有解决方案,敬请留言,多谢!
后记:
微信中为什么无法唤醒App,需要“用浏览器打开”?
因为微信对所有的分享连接做了scheme屏蔽,也就是说分享连接中所有对于scheme的调用都被微信封掉了。
那为什么有些应用是可以唤起的,比如大众点评,嘀嘀打车?
从非技术角度讲,因为大众点评,嘀嘀打车都是微信的干儿子,亲儿子。对于儿子有特殊照顾。
从技术角度讲,微信有一个白名单,对于在白名单中的分享连接是不会屏蔽掉scheme调用的。
听不明白?那我们举一个例子。
比如大众点评的分享连接是 http://dazhongdianping.share.1.com
对应到微信白名单中就会有 http://dazhongdianping 这一项,所有源自于这个连接的分享,都不会屏蔽scheme,
比如 http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
就算是大众点评的子公司也可以http://zigongsi.dazhongdianping.share.3.com,根域名也在白名单中,所以也可以使用。
到这里,大家就应该明白,想借用大众点评的scheme,绕过这个问题是不可能的,除非你的分享连接能挂到大众点评的根域名上。
这个问题应该解释清楚了,另外提一句,对于下载apk这种,微信是屏蔽任何应用的,对于儿子也不例外,所以你想提供下载链接,无论你是不是儿子,都逃不过使用浏览器打开之中low的方式了.
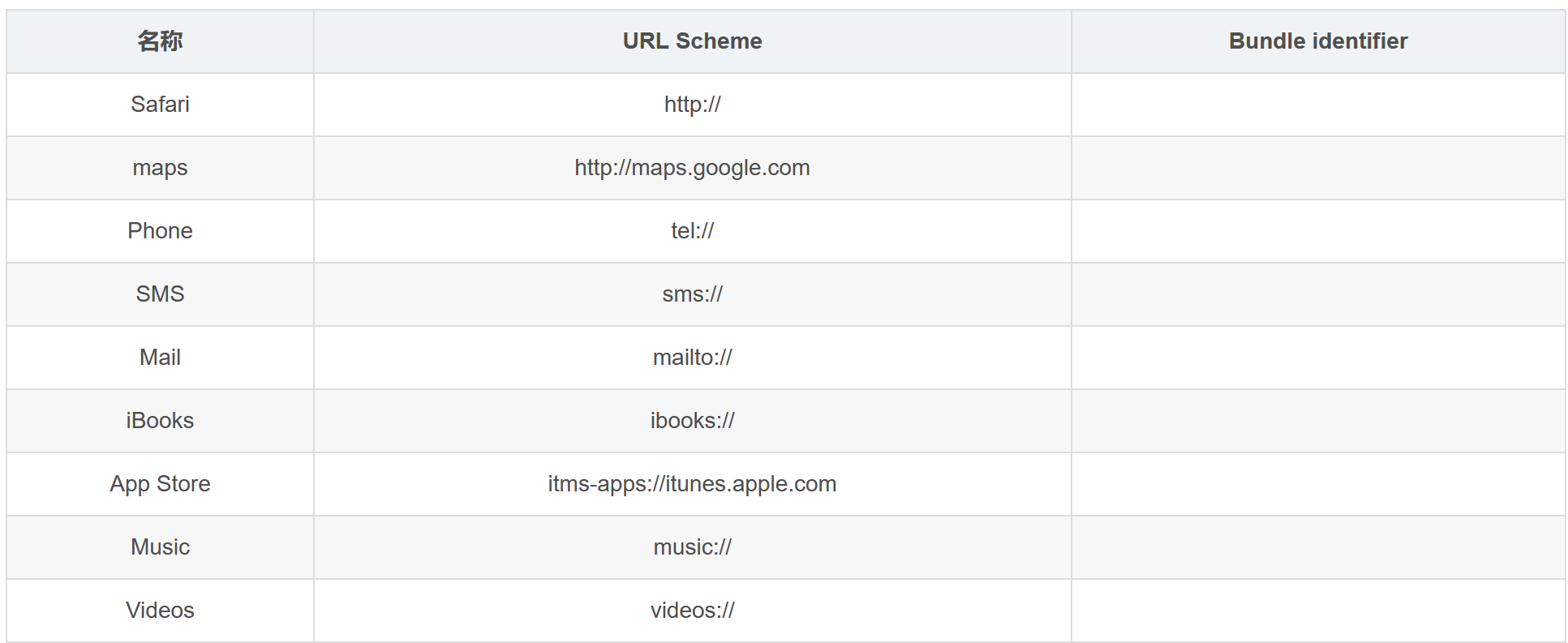
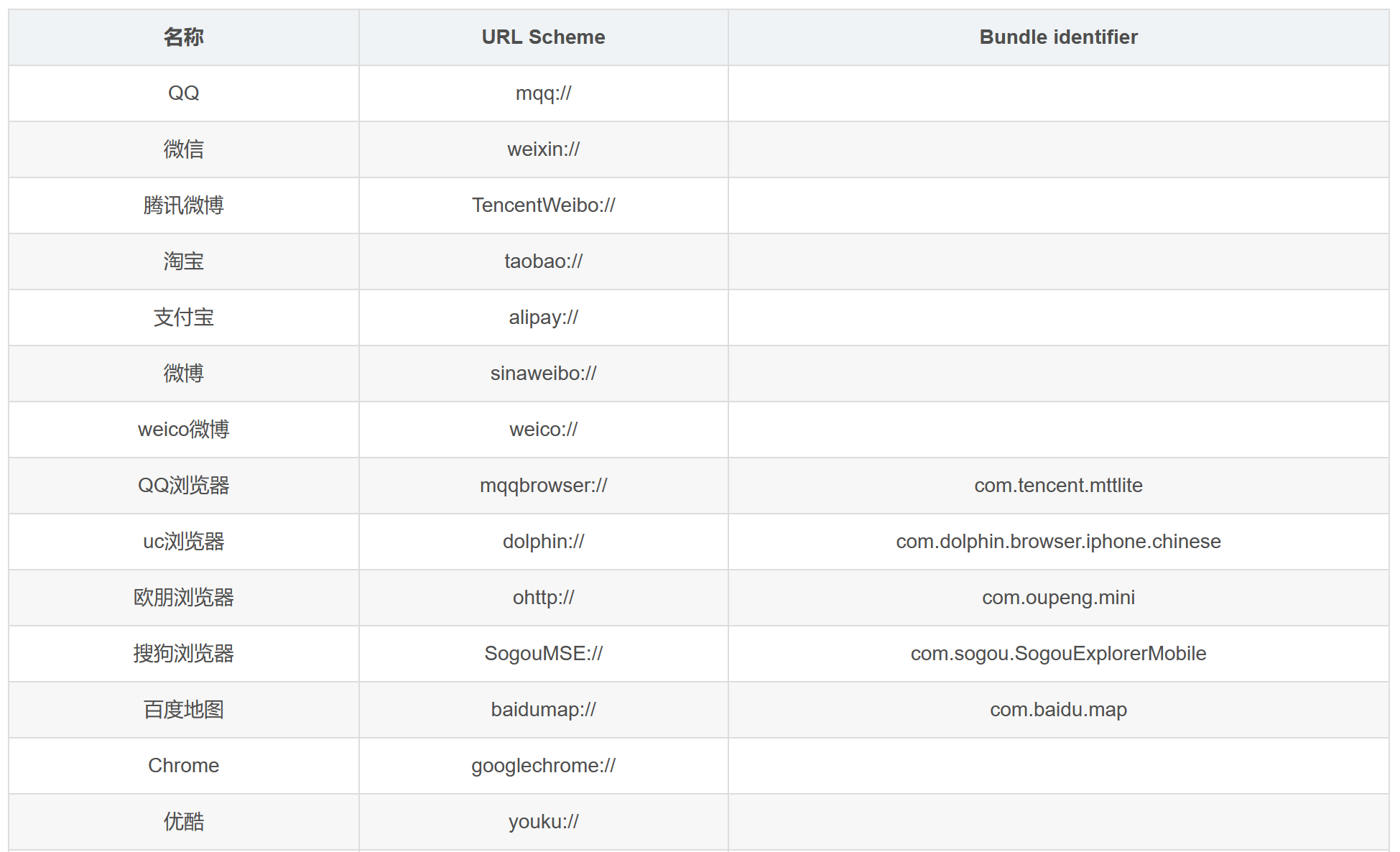
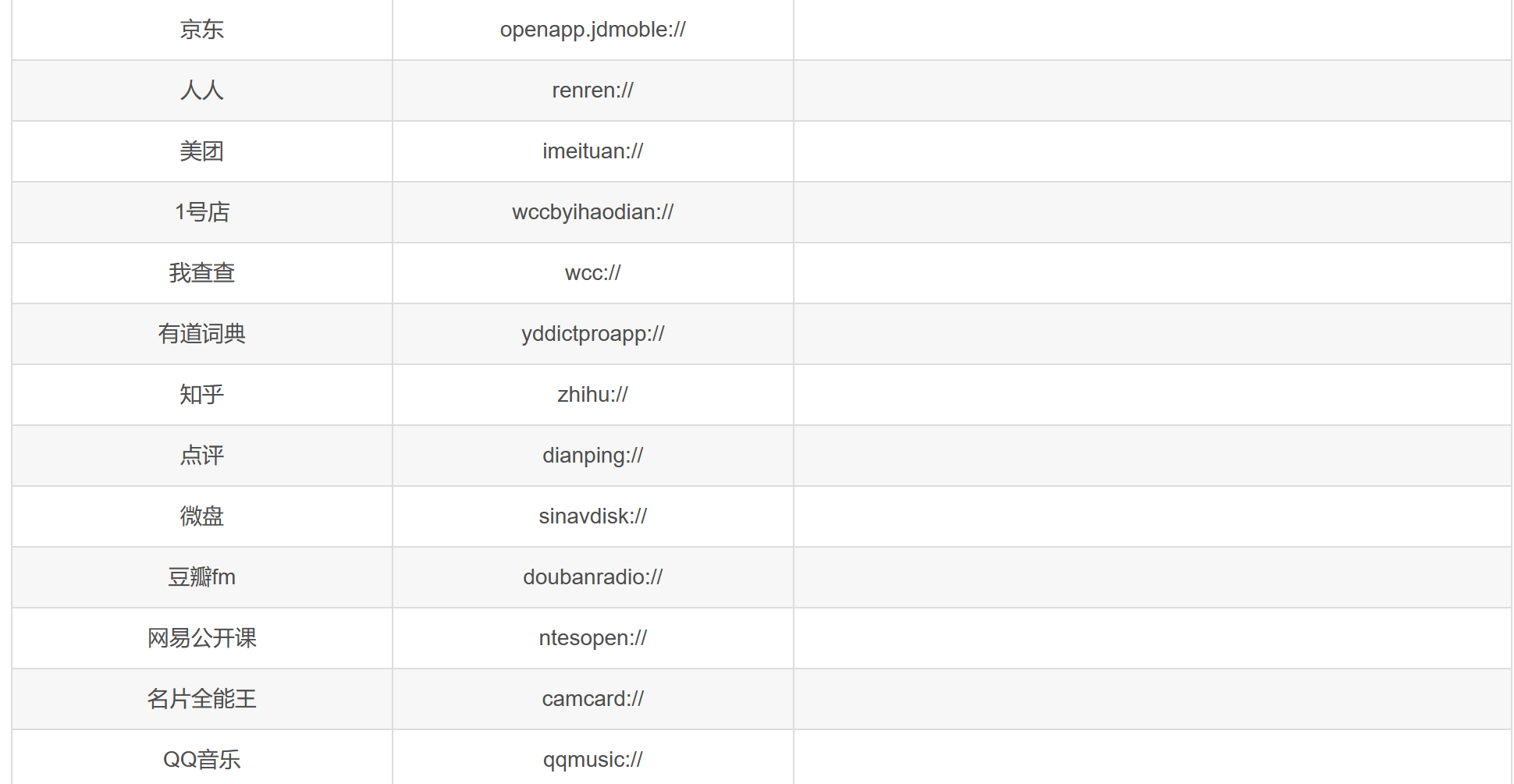
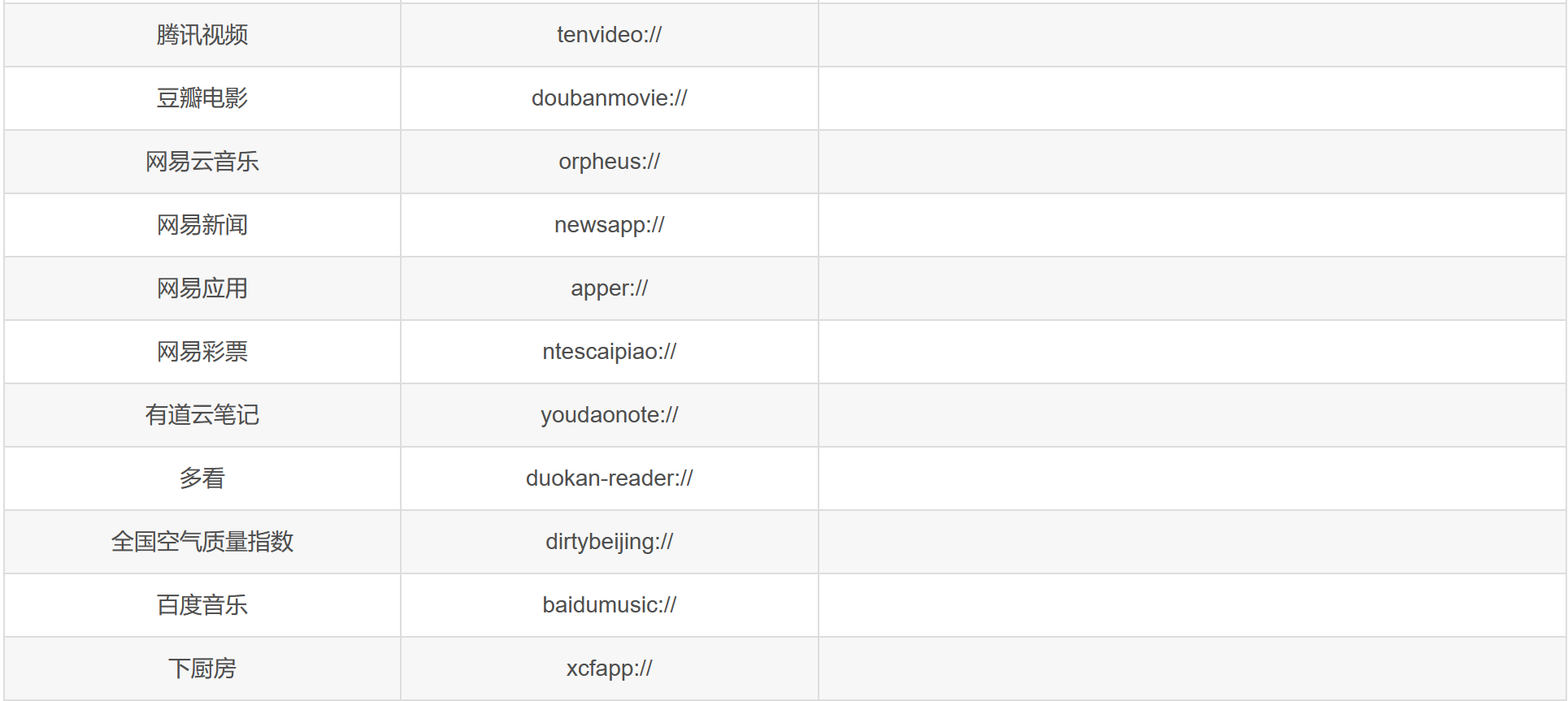
附录:常见应用的URL Scheme
1,系统默认应用

2,常用第三方软件



Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者