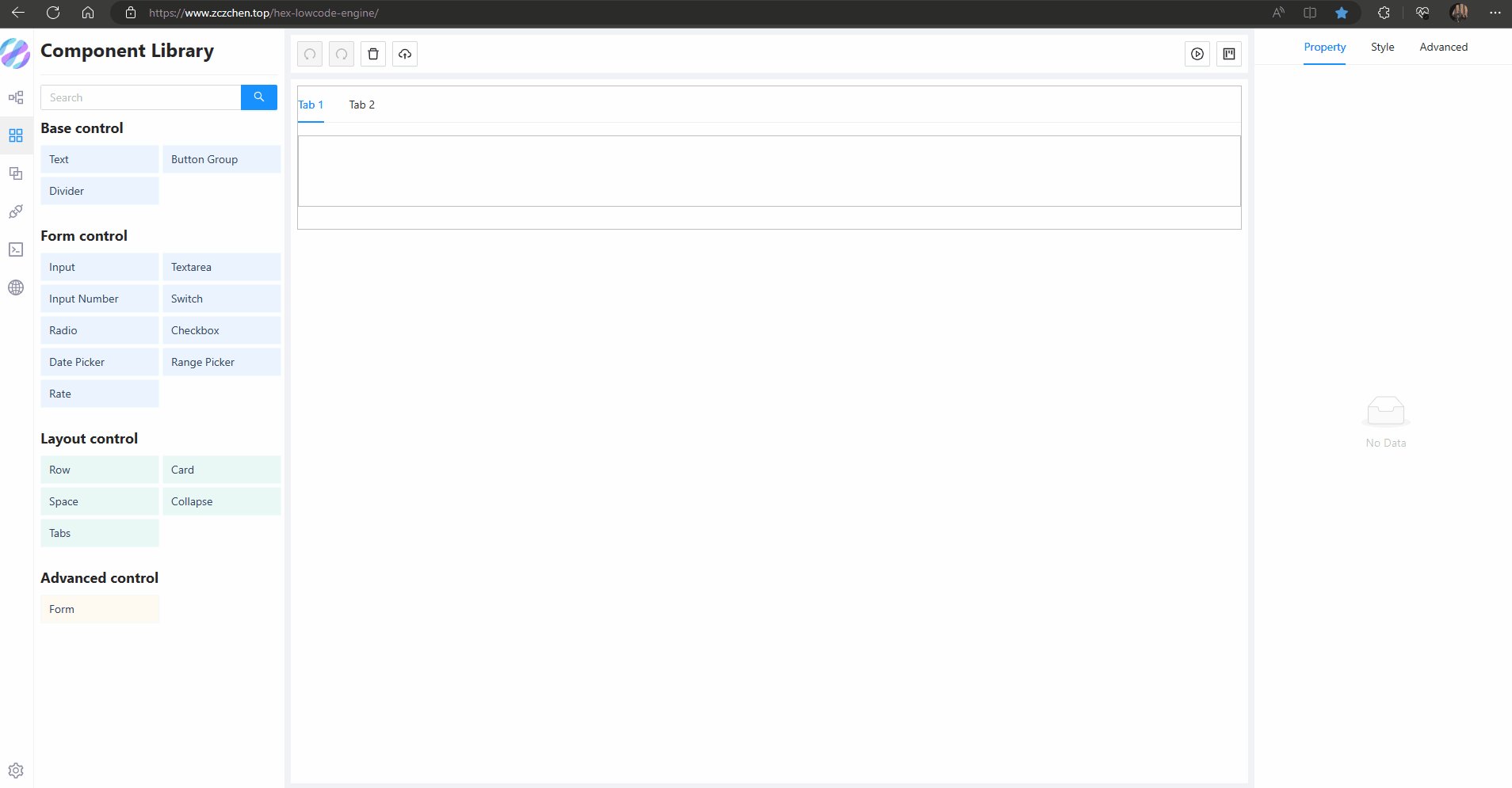
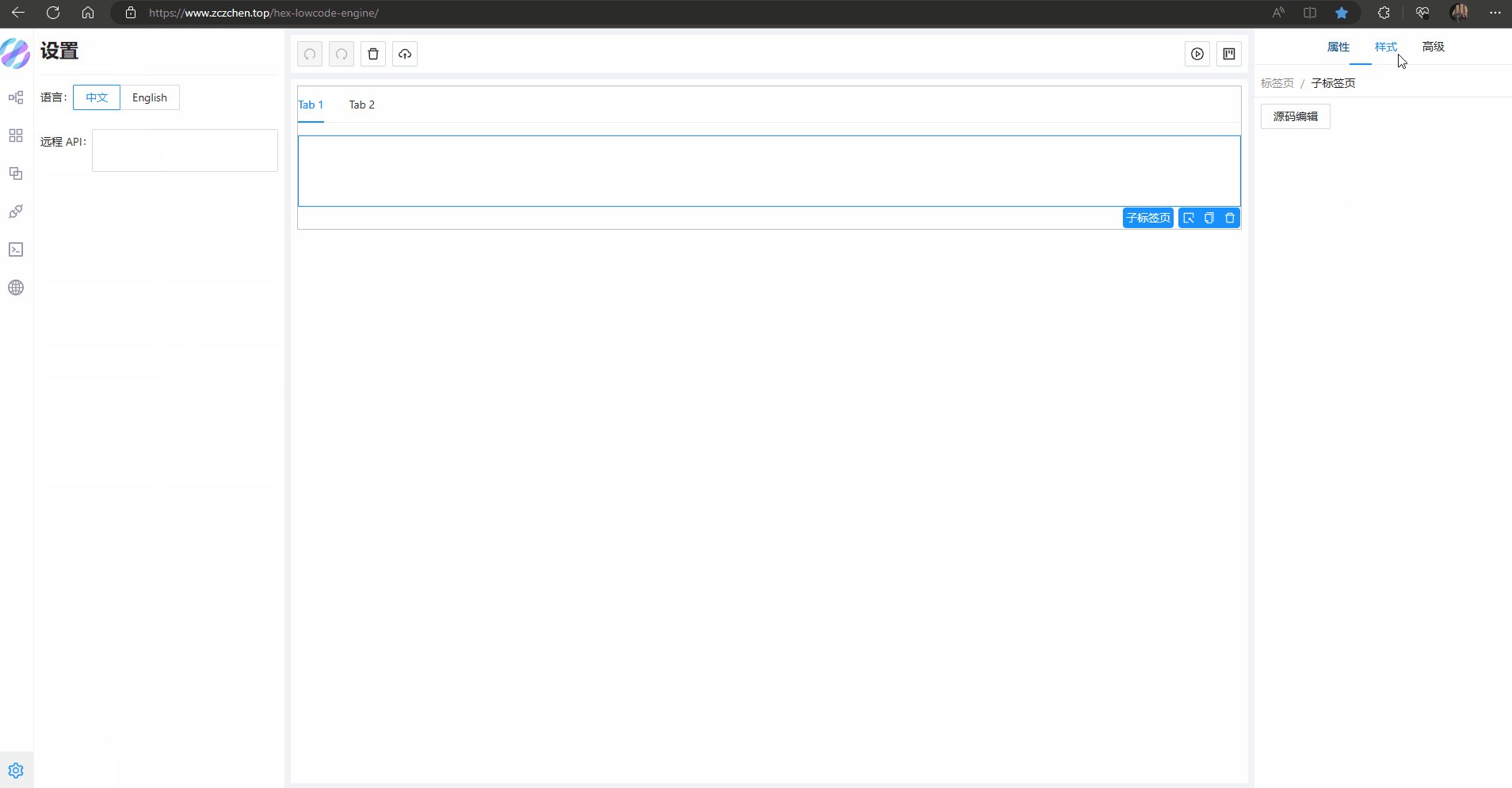
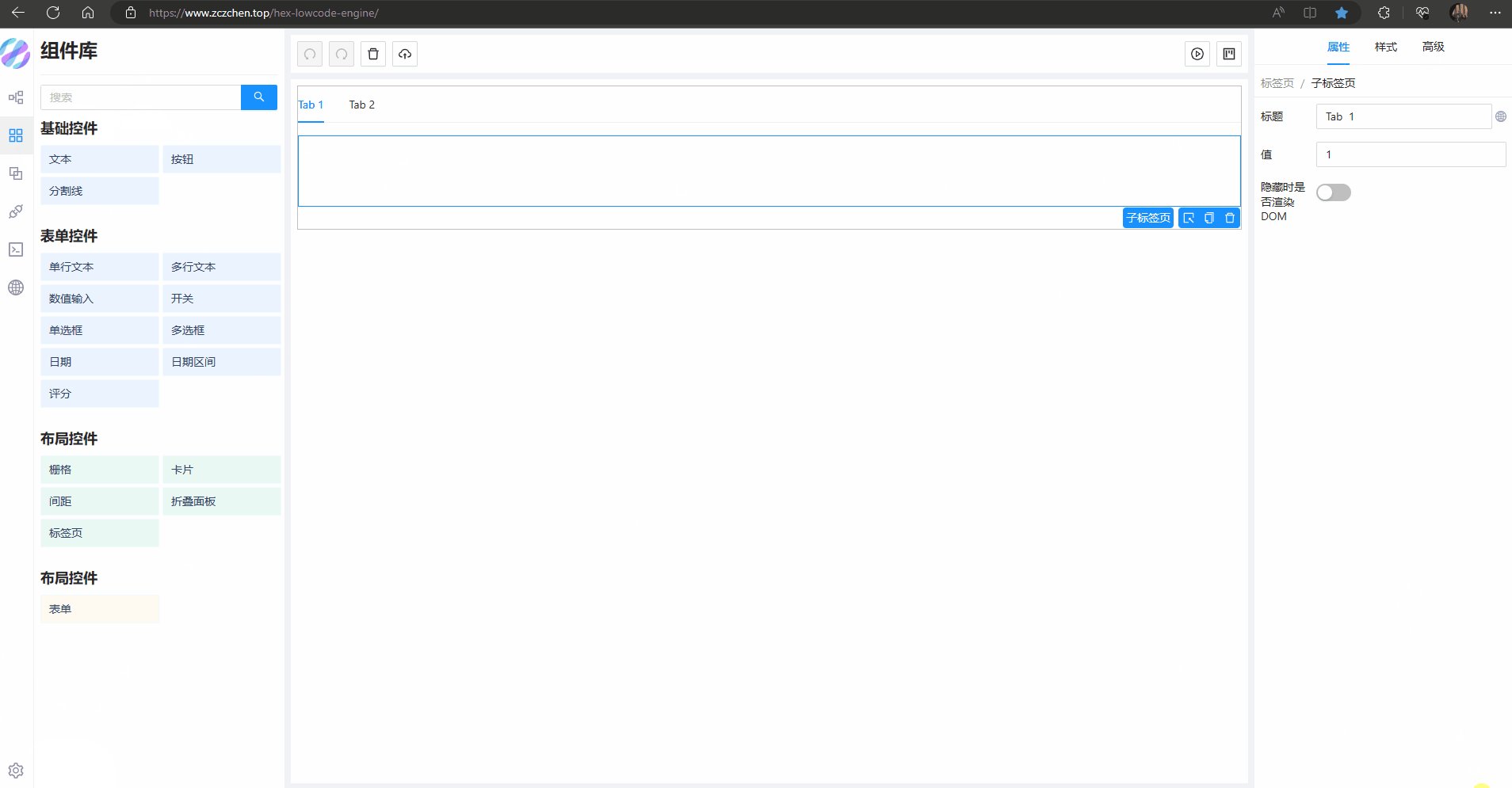
hex-lowcode-engine 目前的默认文案是英文,如果需要使用其他语言,可以参考下面的方案。
目前支持以下语言:
| 语言 | 文件名 |
| 英语 | en |
| 简体中文 | zh-CN |
产品不断更新中,欢迎使用和反馈!!!
vue
// 编译器 // 渲染器
通过 vue的 provide 和 inject 去实现国际化功能。
部分代码:
js
export const useLocale = (localeOverrides?: Refundefined>) => {
const locale = localeOverrides || inject(localeContextKey, ref())!;
return buildLocaleContext(computed(() => locale.value || English));
};
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者