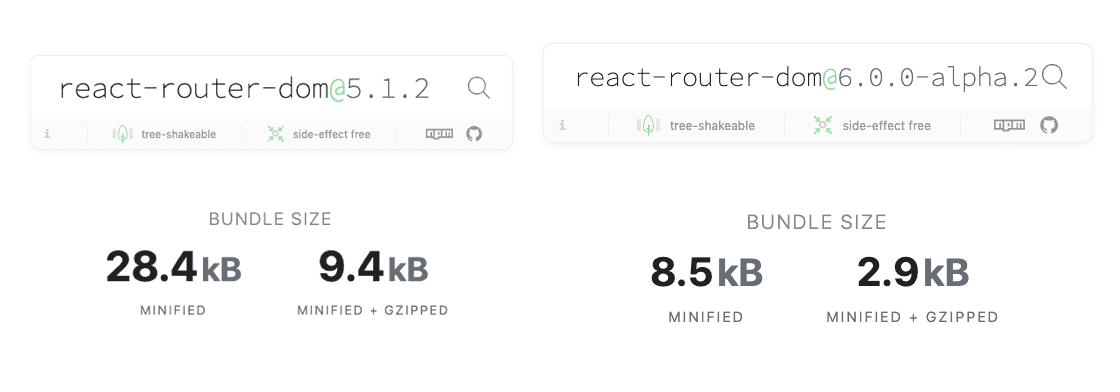
没事翻了翻 的文档,发现已推到了 版本,这个版本做了很大的改动,让我们一起看看吧React Routerv6.2.2
v6React Hooksv6写的代码要比 代码更加紧凑和优雅v5我们通过代码来感受下,这是 写的伪代码v6
import { Routes, Route, useParams } from "react-router-dom"; function App() { return ( <Route path="blog/:id" element={} /> ); } function Head() { let { id } = useParams(); return ( <> </> ); } function Footer() { let { id } = useParams(); }
这是 写的伪代码v5
import * as React from "react"; import { Switch, Route } from "react-router-dom"; class App extends React.Component { render() { return ( <Route path="head/:id" render={({ match }) => ( )} /> ); } } class Head extends React.Component { render() { return ( <> </> ); } } class Footer extends React.Component { render() { return ( <> </> ); } }
这个例子表明
Hooks消除了使用 访问路由器内部状态的需要props
useRoutesreact-router-config之前:
import React, { lazy } from 'react'; import PrivateRoute from '@components/PrivateRoute/index'; const Dashboard = lazy(() => import('@pages/dashboard/index')); const Abount = lazy(() => import('@pages/abount/index')); const routes = [ { path: '/home', component: Dashboard }, { path: '/about', component: Abount }, ]; const RouteWithSubRoutes = route => ( ); const routeConfig = routes.map((route, i) =>); export default routeConfig;
现在
function App() { let element = useRoutes([ { path: '/', element:}, { path: 'users', element:, children: [ { path: '/', element:}, { path: ':id', element:}, { path: 'me', element:}, ] } ]); return element; }
就感觉更优雅一些
useNavigateuseHistory之前
import { useHistory } from "react-router-dom"; function App() { let history = useHistory(); function handleClick() { history.push("/home"); } return ( go home ); }
现在
import { useNavigate } from "react-router-dom"; function App() { let navigate = useNavigate(); function handleClick() { navigate("/home"); } return ( go home ); }
这个变化不是很大
/*<Route path="/*" element={} />
`
import Profile from './Profile'; // v5 <Route path=":userId" component={} /> // v6 <Route path=":userId" element={} />
Usersimport { BrowserRouter, Routes, Route, Link, Outlet } from 'react-router-dom'; function App() { return ( <Route path="/" element={} /> <Route path="users" element={}> <Route path="/" element={} /> <Route path=":id" element={} /> <Route path="me" element={} /> ); } function Users() { return ( My Profile ); }
这里我们使用 来创建项目,安装好之后,进入项目,安装 依赖create-react-appreact-router-dom@6
$ npx create-react-app react-app $ cd react-app $ npm install react-router-dom@6
src/index.js 在编辑器中打开, 从顶部附近导入 并将 包装在 BrowserRouterreact-router-dom
// src/index.js import * as React from "react"; import * as ReactDOM from "react-dom"; import { BrowserRouter } from "react-router-dom"; import "./index.css"; import App from "./App"; import * as serviceWorker from "./serviceWorker"; ReactDOM.render( , document.getElementById("root") );
打开 并用一些路由替换默认标记src/App.js
// App.js import * as React from "react"; import { Routes, Route, Link } from "react-router-dom"; import "./App.css"; function App() { return ( Welcome to React Router! <Route path="/" element={} /> <Route path="about" element={} /> ); }
现在,仍在 ,创建你的路由组件src/App.js
// src/App.js function Home() { return ( <> Home About </> ); } function About() { return ( <> About Home </> ); }
运行 ,您应该会看到 标识npm startHome
官方的迁移指南在这里:React Router v6 迁移指南
如果你正在用 重构你的应用,我的建议是可以尝试Hook
Copyright © 2023 leiyu.cn. All Rights Reserved. 磊宇云计算 版权所有 许可证编号:B1-20233142/B2-20230630 山东磊宇云计算有限公司 鲁ICP备2020045424号
磊宇云计算致力于以最 “绿色节能” 的方式,让每一位上云的客户成为全球绿色节能和降低碳排放的贡献者