| 易优CMSTrace调试 | ||||||||||||||
|
调试模式并不能完全满足我们调试的需要,有时候我们需要手动的输出一些调试信息。除了本身可以借助一些开发工具进行调试外,ThinkPHP还提供了一些内置的调试工具和函数。例如,
开启Trace调试默认关闭Trace调试功能,要开启Trace调试功能,只需要配置下面参数: // 开启应用Trace调试'app_trace' => true,
页面Trace显示
要开启页面Trace功能,需要配置 // Trace信息'trace' => [ //支持Html,Console 'type' => 'html',]
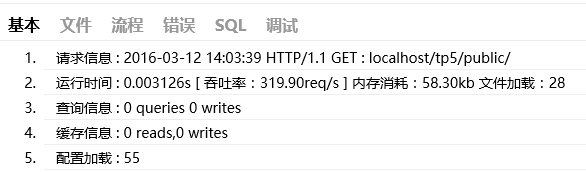
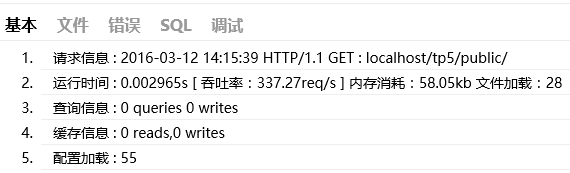
设置后并且你的页面有输出的话,页面右下角会显示 我们看到的LOGO后面的数字就是当前页面的执行时间(单位是秒) 点击该图标后,会展开详细的Trace信息,如图:
Trace框架有6个选项卡,分别是基本、文件、流程、错误、SQL和调试,点击不同的选项卡会切换到不同的Trace信息窗口。
Trace的选项卡是可以定制和扩展的,默认的配置为: // 显示Trace信息'trace' =>[ 'type' => 'Html', 'trace_tabs' => [ 'base'=>'基本', 'file'=>'文件', 'info'=>'流程', 'error|notice'=>'错误', 'sql'=>'SQL', 'debug|log'=>'调试' ]] 也就是我们看到的默认情况下显示的选项卡,如果你希望增加新的选项卡:用户,则可以修改配置如下: // 显示Trace信息'trace' =>[ 'type' => 'Html', 'trace_tabs' => [ 'base'=>'基本', 'file'=>'文件', 'info'=>'流程', 'error'=>'错误', 'sql'=>'SQL', 'debug'=>'调试', 'user'=>'用户' ]] 也可以把某几个选项卡合并,例如: // 显示Trace信息'trace' =>[ 'type' => 'Html', 'trace_tabs' => [ 'base'=>'基本', 'file'=>'文件', 'error|notice'=>'错误', 'sql'=>'SQL', 'debug|log|info'=>'调试', ]]
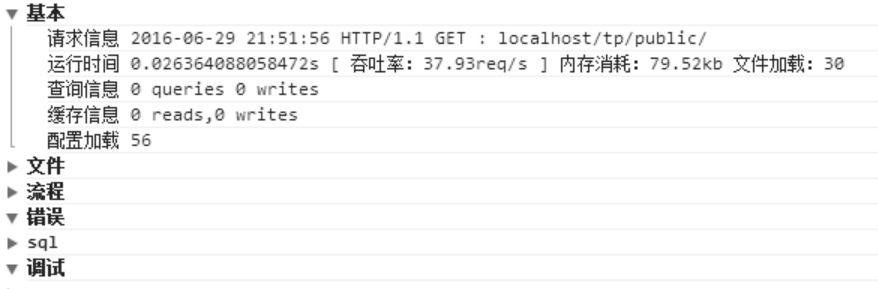
更改后的Trace显示效果如图: 浏览器Trace显示
trace功能支持在浏览器的 // Trace信息'trace' =>[ // 使用浏览器console输出trace信息 'type' => 'console',] 运行后打开浏览器的console控制台可以看到如图所示的信息:
浏览器Trace输出仍然支持 |